Introduction: Learn HTML from scratch! Description In this beginner’s guide, we’ll go over the fundamentals of HTML, such as structure and tags, as well as some helpful advice for getting started with your first web page.
If you are new to website development, HTML (HyperText Markup Language) works as the foundation for any online page. This article will walk you through the basics of learning HTML and creating your own webpage.
What is HTML?
HTML (HyperText Markup Language) is the language used to create web pages. Before you can understand web development, you need to learn HTML. It helps you organize content, add elements like text, images, and links, and ensure your HTML webpage displays correctly in .
Basic HTML Structure
The basic structure of an HTML page, which appears at the beginning of every HTML document. The <!DOCTYPE html> declaration. This tells the browser which version of HTML to use when interpreting your document.
<!DOCTYPE html>
<html>
<head>
<title>Your Webpage Title</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
</body>
</html>
Understanding the HTML tags
HTML is all about tags. Tags are used to organize things like images, headings, and paragraphs. Look at these quick examples of some of the most common HTML tags.
<h1>This is a heading</h1>
<p>This is a paragraph of text.</p>
<img src="image.jpg" alt="A description of the image">
<a href="https://example.com">This is a link</a>
How to create a file and folder for your own HTML project
Before you write any HTML code, make a new folder to store your HTML files. To this folder, you can add any other files you want, like images, stylesheets, or scripts. It will serve as the base for your project.
What to do:
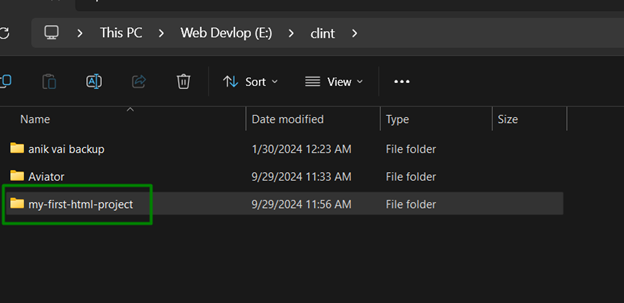
Step 1: Create a Folder: On your computer, go to the location where you want to store your project file and folder. Right-click and create a “New Folder”. Suppose you give a name something like my-first-html-project.

Step 2: Create a New File: Open a text editor (like as Notepad or VS Code). Save the file inside your folder name as index.html. Make sure the file extension name is .html. This extension name tells the browser that it’s an HTML document.
When your projects grow and include more files, such as CSS and JavaScript, it is a good habit to organize them in folders.
Creating Your First HTML Page. Starting from Scratch using HTML
If you’re just starting out with website design, you’ll find that most of these contents are quite simple. All you really need is a web browser and a text editor like Notepad or Visual Studio Code.
Step-by-Step Guide:
- Open a text editor and create a new file.
- Just copy and paste the HTML structure.
- Save the file with the name index.html.
- To see your first page, open the file in your browser.
HTML Attributes: Adding More Attributes
Attributes gives more info about HTML elements. For example, the src attribute in the <img> tag defines the image file, while the alt attribute describes the image.
<h1>This is a heading</h1>
<p>This is a paragraph of text.</p>
<img src="image.jpg" alt="A description of the image">
<a href="https://example.com">This is a link</a>
Things Every Beginner Wants to Do Wrong
As a beginner in HTML, it is easy to make mistakes like these. By identifying these common problems, you can make better decisions going forward so that your code runs as smoothly as possible.
- Forgetting to close tags
- Not nesting tags properly
- Tag names in uppercase (HTML is case-insensitive; however, it’s a good practice to follow the lowercase.)
Code Editor / IDE for HTML Developer
You can also program in HTML using a simple text editor, but doing so without an Integrated Development Environment ( IDE ) can make your work much slower and drastically reduce the quality of coding experience it offers. IDE — Comes with syntax highlighting, auto-completion and error detection Save time with this.
IDEs for Beginners Recommended
- VS Code : if you want free and lightweight, as well as with a lot of extensions for HTML, CSS and JS. Installation: Go to the official VS Code website and download it for your OS.
- Sublime Text : For the beginners, those who are looking for more screen place but fast work performance.
- Atom: Very customizable and easy for beginners.
The majority of IDEs let you open the whole project folder, making it simple to move between different files as your project expands.
Tpis : If you use VS code , here is extension name as Live Server. This extension helps you to, without reloading your default browser, automatically display the HTML page.
Conclusion: Congratulations! So, that was your first steps for learning HTML. You will realize the a lot of web development as you keep practicing. Finally, begin trying new things into more complex designs and CSS to compliment your webpages.
