It is important to optimize images in WordPress if you want to make your site run faster and do better in search engines. How to do it:
1. Use Image Compression Plugins
One of the best tips to set and forget is installing an image compression plugin that will automatically optimize your images for you. Some popular plugins are:
Smush:
- Features: image optimization without quality loss, bulk compression, and lazy load.
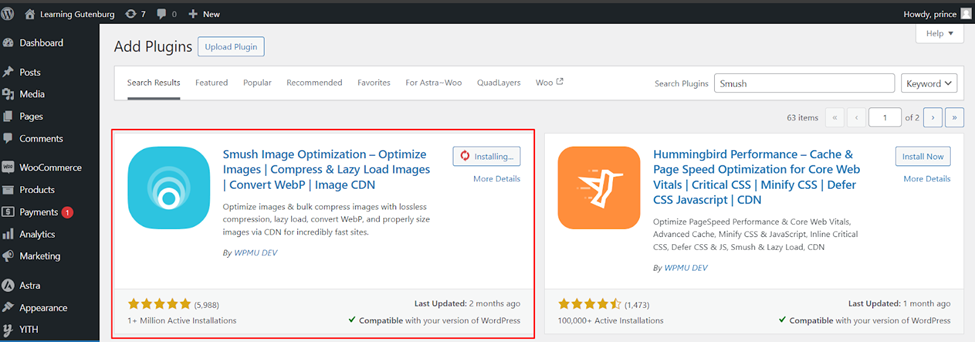
- Get Smush from the WordPress plugin directory and activate it.

- Then setup this plugin
- Go to Smush settings under Smush Dashboard > Smush.
- Enable Automatic compression for uploading new images
- Press the “Bulk Smush” button to smush your existing images.
ShortPixel:
- Quick Facts: Provides lossy & lossless compression; custom image dimensions.
- You can find ShortPixel in the WordPress plugin directory; install and activate this.
- You must request an API key and enter it in the settings.
- Then you show this panel
- Select the Compression way (Lossy or Lossless)
- Compress your new uploads automatically and compress the existing images all at once — or using a scheduled task.
Imagify:
- Features: resizes and compresses images without losing quality.
- Install and activate Imagify.
Then go to the imagify settings page. You will find that under Settings > imagify
Then create an account to enter your API key.
- New uploads auto-optimized Existing images bulk optimized
2. Optimizing Images before uploading
If you can, resize the images at acceptable dimensions before upload. Optimized images will help prevent your site from becoming slow due to overly large image files. This photoshop or canva or even online tool like PicResize to Resize image without loosing Quality.
3. Enable Lazy Loading
Lazy loading improves the initial load time by only loading off-screen images when a user scrolls to them. As of version 5.5, WordPress has a built-in lazy loading feature that you can streamline with plugins such as:
- Lazy Load by WP Rocket
- Smush (has a lazy load option)
4. Before Upload Manual Compression of Images
You can use websites like these to manually compress images before uploading them to WordPress.
- TinyPNG: Compress PNG and JPEG images.
- Compress JPEG — Compress and optimize the jpeg images
5. CDN (Content Delivery Network)
Instead, a CDN will cache images in multiple locations so that they get delivered faster to each user. Well-Known CDN Services for Image Optimization
6. SEO Optimize Image Alt Text
Find places for alt text everywhere a picture is used. This is good for SEO as it will let search engines know what the images are.
7. Leverage Browser Caching
That way, they do not have to be downloaded each time by the browser of an image that only changes every two years. This speeds up future visits. Use caching plugins like:
With these steps, you can compress and optimize images on your WordPress site. Which will help boost your website speed, performance and overall user experience.
