In html and css, Box shadow and Drop shadow both apply for shadow. But they have different cases for application and use. Let’s learn the box shadow and drop shadow properties of html and css.
1. Box Shadow
The box-shadow property is used to attach shadows of one UI element like div, block etc. to the other HTML element’s whole box. It applied to block-level elements and everything in the full box model (excluding the margin).
2. Drop Shadow
Filter includes the drop-shadow function for adding shadows to images, SVG elements or other content. However, drop-shadow respects transparent pixels in content (great choice for non-rectangular images or elements with transparency), this is where it mainly differs.
Note: You must use a png or svg image.
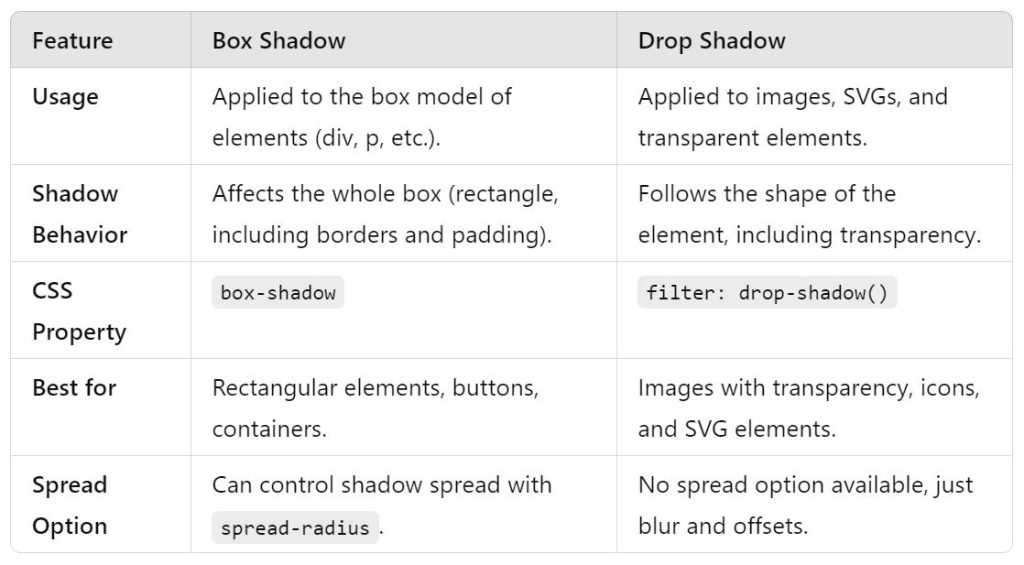
Difference between box shadow and drop shadow.

Html Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dog</title>
<!-- bootstrap linking here -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- style.css & responsive.css here -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="dog">
<div class="container">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-3">
<div class="image1 gap">
<img src="kutta.png" alt="kutta" class="w-100">
</div>
</div>
<div class="col-lg-3">
<div class="image2 gap">
<img src="kutta.png" alt="kutta" class="w-100">
</div>
</div>
<div class="col-lg-3"></div>
</div>
</div>
</section>
</body>
</html>
Css Code
*{
padding: 0px;
margin: 0px;
}
.dog{
width: 100%;
padding: 60px 0px;
background-color: #0C2220;
}
.gap{
padding: 0px 20px;
}
.dog .image1{
box-shadow: 1px 1px 20px yellow;
}
.dog .image2{
filter: drop-shadow(1px 1px 20px yellow);
}
Final Output
