In this case, store owners might want to restrict customers from purchasing more than one item per order in their online e-commerce store. It is used for a unique product promotion or limit stock product promotion. It can help manage inventory or control order flow.
In this blog post, you will learn how to take your customers to only purchase one item per order in WooCommerce.
Why Limit Purchases to 1 Item Per Order?
It seems like a simple idea that could make shopping easier and more easy for everyone.
There are a few reasons you might consider setting this limit for your store:
- Limited Availability: It is always good to ensure that in such a situation, customers cannot buy several products at once so as to avoid buying too much stock.
- Exclusive Services: If you are providing a service (like web design consultation), you may wish to not allow your customers to choose more than one service at a time.
- Special Promotions: In cases where you are using specific codes that include specific items such as discount codes, specials, or seasonal offers, you may not want users to have more than one item in each category.
However, let’s see how you can implement this restriction in WooCommerce.
Step-by-Step Guide to Limiting Purchases to 1 Item per Order
Surprisingly, the restriction can be accomplished according to the following options depending on how the restriction is to be done. Of course, below, I highlight several approaches.
Method 1: Using a WooCommerce Plugin
Without doubt, one of the simplest solutions to reduce the quantity of items a customer can buy is to use a plugin. To do this, you will be able to find some plugins that can be used, such as WooCommerce Max Quantity and WooCommerce Restrict Quantity Order Per.
Steps:
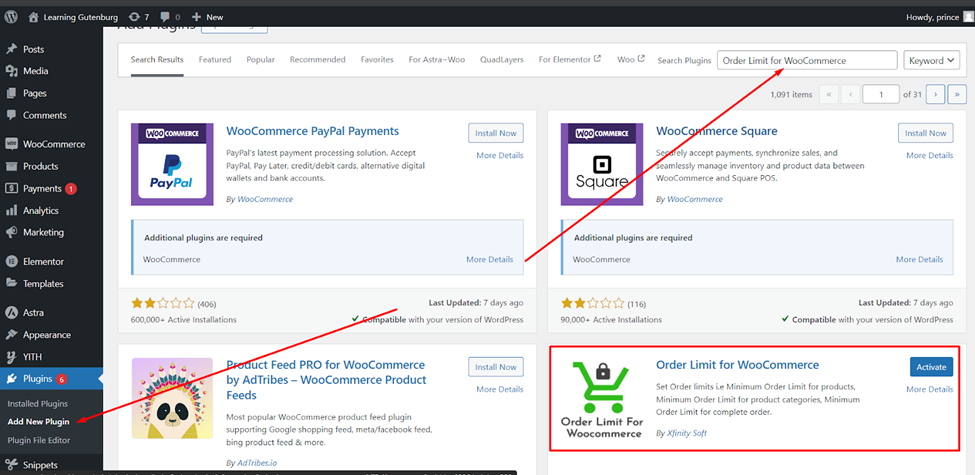
- Install WordPress Plugin: Go to WordPress Dashboard. Then Plugins > Add New Search this plugin “Order Limit for WooCommerce,” and install it.

- Activate the Plugin: After installation, activate the plugin.
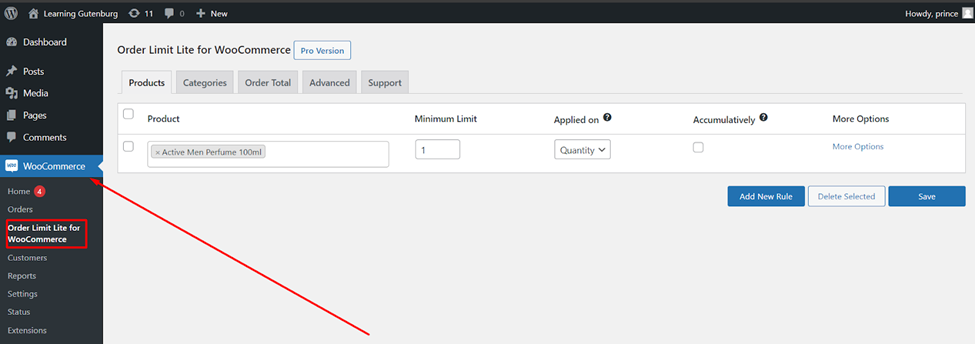
- Configure the Plugin: go to (Woocommerce > Order Limit for WooCommerce) and set the maximum quantity allowed per order to 1.

- There are more option for order limit. Like limit by category, limit by price , limit by quantity, etc. You set this option if you need this.
No coding skills are needed to use this method. This plugin is freemium. Here I am showing free version. Buy this plugin if you need the premium version.
Method 2: Use WooCommerce Settings (This works For Specific Products)
If you only want to limit purchases to 1 item for specific products, you can adjust the product settings directly in WooCommerce.
Steps:
- Go to Edit the Product in Dashboard:
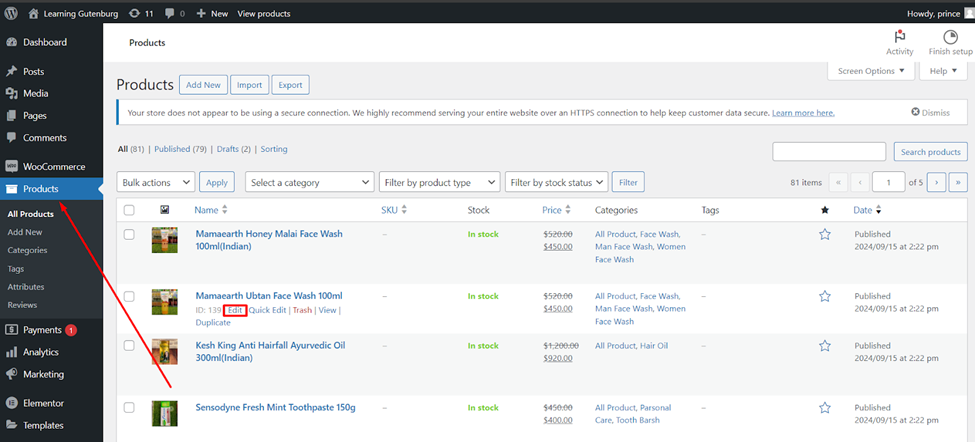
- Go to Products > All Products in your WP dashboard.
- Click the product edit button you want to limit.

- Set the Maximum Quantity in the product edit page:
-
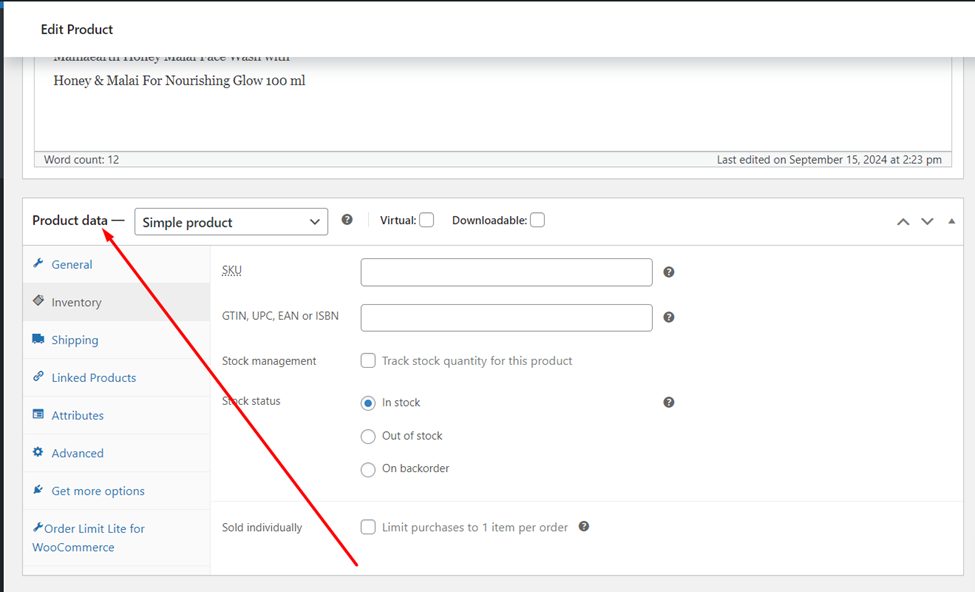
- Scroll down to the Product Data section.

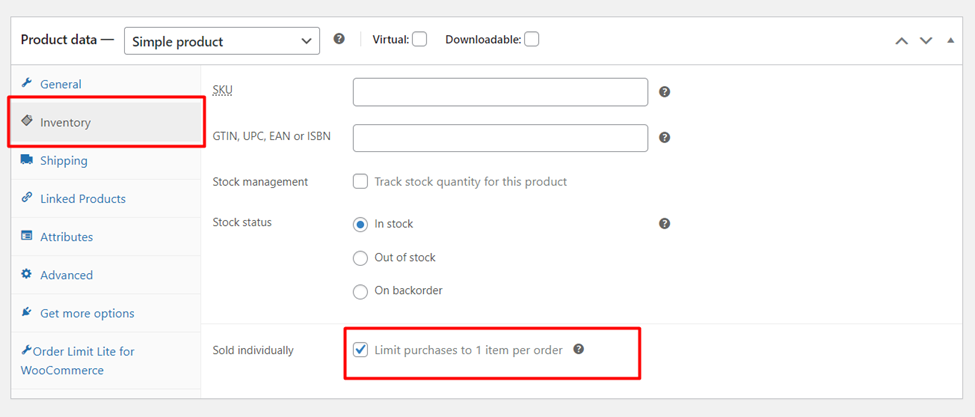
- Go to the Inventory tab.
- Check the option for Enable stock management at product level (if it’s not already checked).
- In the Sold Individually section, make sure check the box that says Limit purchases to 1 item per order.

- This will ensure that customers can only purchase once at this product once.
- Save Changes: When you are done making this change, click the “Update” button to keep the changes.
Method 2: Using Custom Code Solution (Without any Plugin)
You could also limit a user from purchasing only 1 item, which helps real buyers to spam. This is a lightweight, no 3rd party plugin solution.
Steps to Add Custom Code:
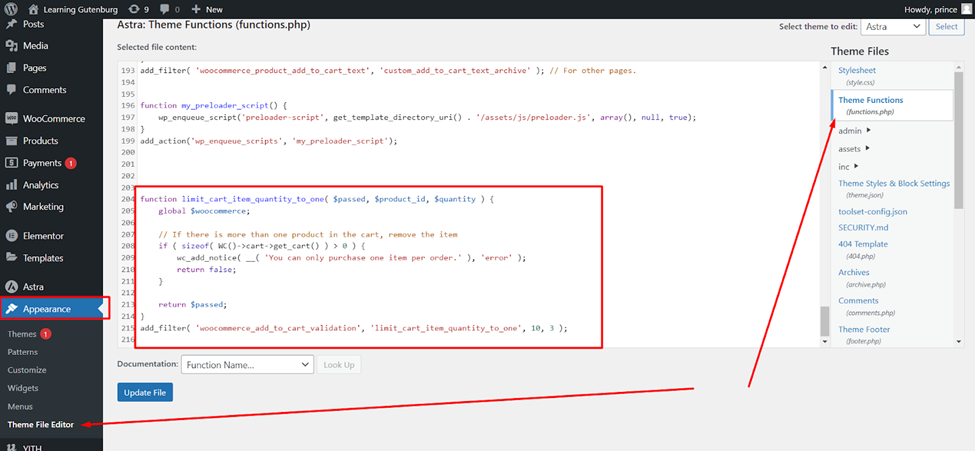
- Open Your Theme’s functions.php File:
- Got to Appearance > Theme File Editor from your WordPress dashboard.
- Find and go to the functions.php file of your current theme.
- Copy and paste the following code into your functions.php file:

function limit_cart_item_quantity_to_one( $passed, $product_id, $quantity ) {
global $woocommerce;
// If there is more than one product in the cart, remove the item
if ( sizeof( WC()->cart->get_cart() ) > 0 ) {
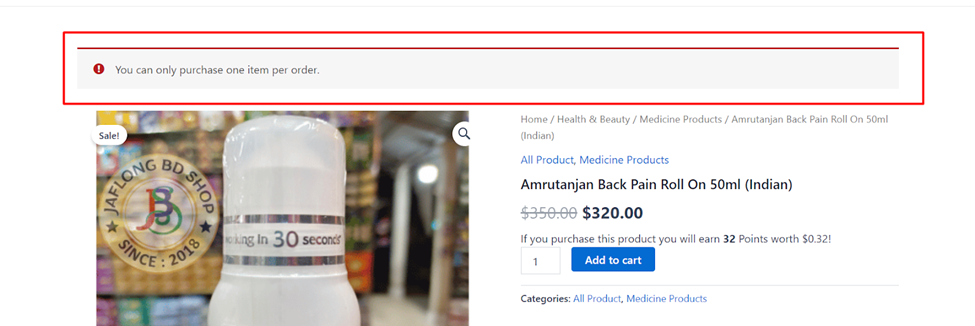
wc_add_notice( __( 'You can only purchase one item per order.' ), 'error' );
return false;
}
return $passed;
}
add_filter( 'woocommerce_add_to_cart_validation', 'limit_cart_item_quantity_to_one', 10, 3 );
- When adding the code, save the changes to your theme’s functions.php file.
- Visit your shop page, add an item to the cart, and try to add another. The code will prevent you from adding more than one item to the cart.
Now you can see this: 👇