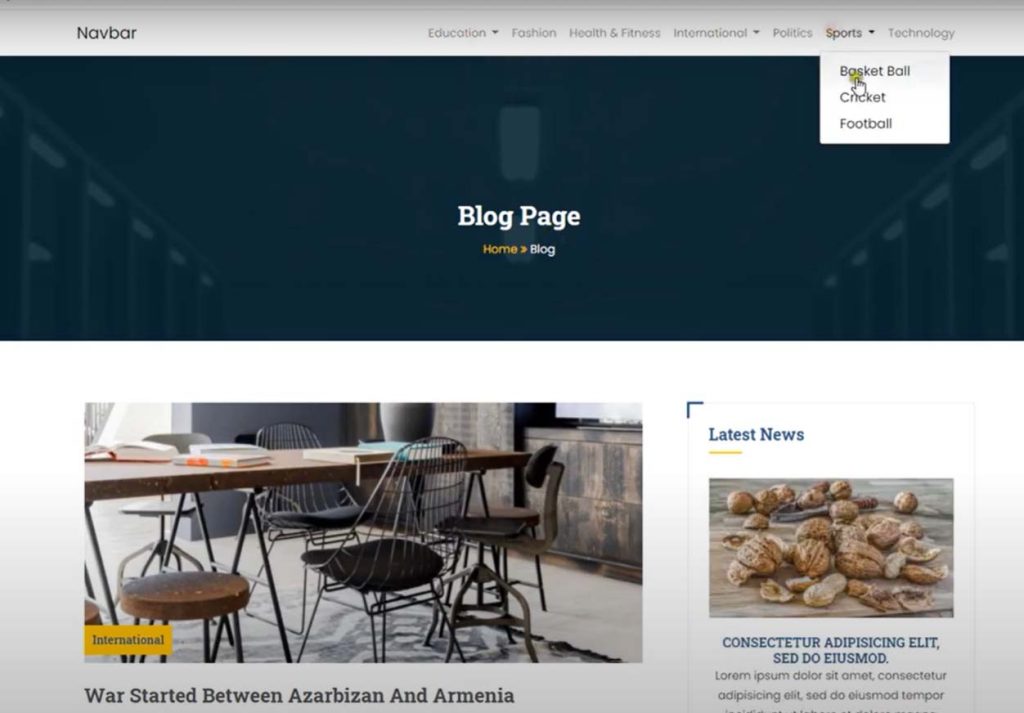
To create a multi-level menu with primary categories and subcategories using PHP and MySQL, you can follow these steps:
<ul class="navbar-nav ml-auto">
<?php
// Parent Category Menu Query
$sql = "SELECT cat_id AS 'pCatID', cat_name AS 'pCatName' FROM category WHERE is_parent = 0 AND status = 1 ORDER BY cat_name ASC";
$parentMenu = mysqli_query($db, $sql);
while( $row = mysqli_fetch_assoc($parent_Menu) )
{
extraxt($row);
//print_r($row);
$subCat = "SELECT cat_id AS 'sCatName' FROM category WHERE is_parent = '$pCatID' AND status = 1 ORDER BY cat_name ASC";
$subMenu = mysqli_query($db, $subCat);
$countSubMenu = mysqli_num_rows($subMenu);
if ( $countSubMenu == 0 ){ ?>
<li class="nav_item">
<a class="nav_link" href="category.php?category=<?php echo $cat_name; ?>"><?php echo $cat_name; ?></a>
</li>
<?php }
else{ ?>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="category.php?category=<?php echo $pCatName; ?>" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <?php echo $cat_name; ?>
</a>
<ul class="dropdown-menu"> <?php while($row = mysqli_fetch_assoc($subMenu)){ extraxt($row); ?> <a class="dropdown-item" href="category.php?category=<?php echo $pCatName; ?>"><?php echo $sCaName; ?> </a> <?php } ?>
</ul>
</li>
<?php }
}
?>
</ul>