$primary-color: #ff5733;
$font-size: 16px;
body {
color: $primary-color;
font-size: $font-size;
}
What is sass, Some Introduction
While doing more advanced web development, it is getting more of a pain to manage CSS. This is where Sass (Syntactically Awesome Style Sheets) comes in — it is a CSS preprocessor that helps you to organize, autogenerate and maintain your styles with Comfort as a result of some excellent features such as variables, nesting, mixins and functions spinning around the web. What Sass does, in primary, is that it allows you to write cleaner code, which then gets compiled into the standard CSS form that browsers can understand.
In this blog post, we are going to scratch the surface on what Sass is and how it works… why you should be using Sass (if possible) and how you can get started using Sass as part of your development process.
Why Use Sass?
Here are some of the features that Sass provides for a better CSS writing experience!
- Variables: Store reusable values like colors, font-sizes, or any other data.
- Nesting: Write cleaner, hierarchical CSS by nesting selectors within each other.
- Partials and Imports: Break your CSS into smaller, manageable parts.
- Mixins: Create reusable blocks of code that can be easily reused everywhere your stylesheets.
- Inheritance: Share styles between different selectors to reduce code duplication.
- Mathematical Operations: Perform calculations right within your stylesheet.
You can significantly reduce the time it takes to develop new code and maintain your stylesheets over time by using Sass.
Getting Started with Sass
In order to use Sass, you need first setup your environment
Step 1: Install Sass
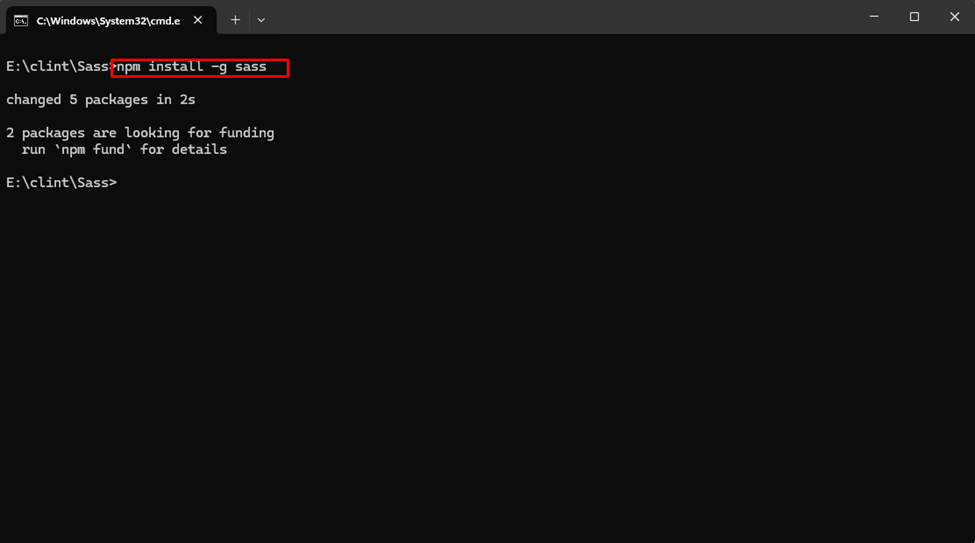
Here are some common ways to install Sass depending on your project setup. The most common way is to install it via npm (Node Package Manager). Run the following command:
npm install -g sass

Then you see nothing to see add on this in this folder. No Problem, Flow this step 👇
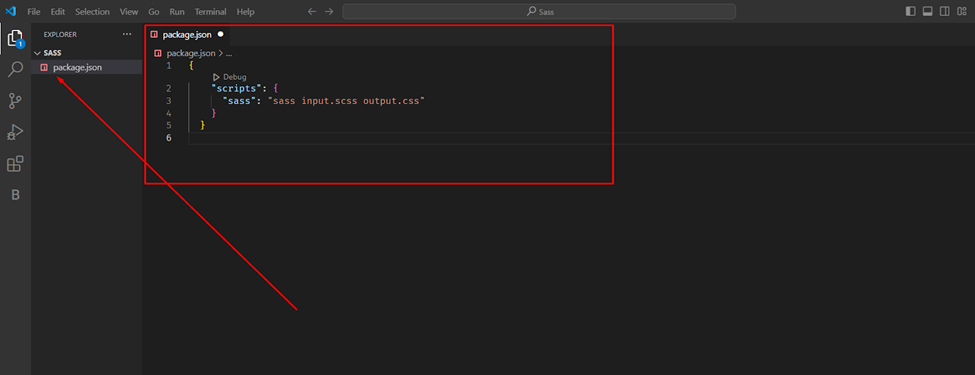
Step 2: Set Up Your Script in package.json
Then you configure it in your package.json file for Comfort.
- Open your package.json file (or create one if you don’t see it).
- Inside the scripts section, add a new script for sass.
Follow this code or copy and paste it:
{
"scripts": {
"sass": "sass input.scss output.css"
}
}

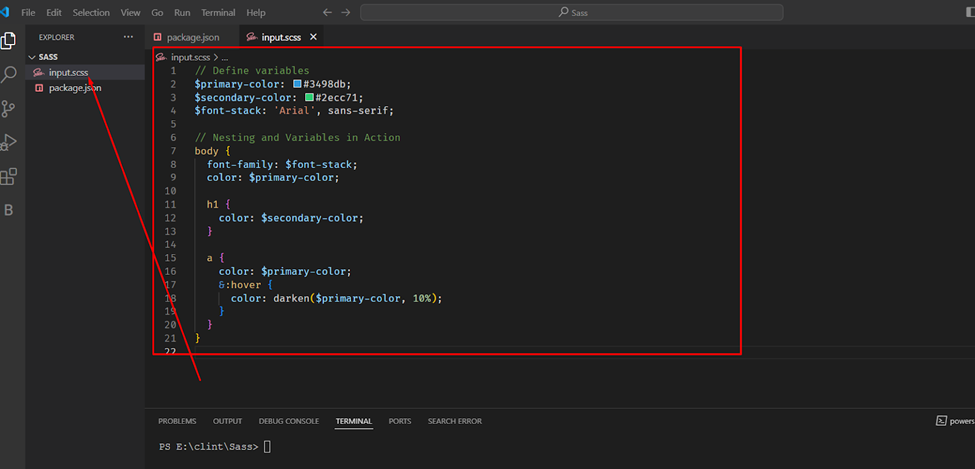
Step 2: Create Your First Sass File For Your Project
Create a new file with the .scss extension, which indicates it’s a sass file. If you follow this tutorial , this file name should be input.scss . Then you paste this code on this file. 👇
// Define variables
$primary-color: #3498db;
$secondary-color: #2ecc71;
$font-stack: 'Arial', sans-serif;
// Nesting and Variables in Action
body {
font-family: $font-stack;
color: $primary-color;
h1 {
color: $secondary-color;
}
a {
color: $primary-color;
&:hover {
color: darken($primary-color, 10%);
}
}
}

This Sass code shows the use of variables, nesting, and the darken function, making your CSS cleaner and easier to manage.
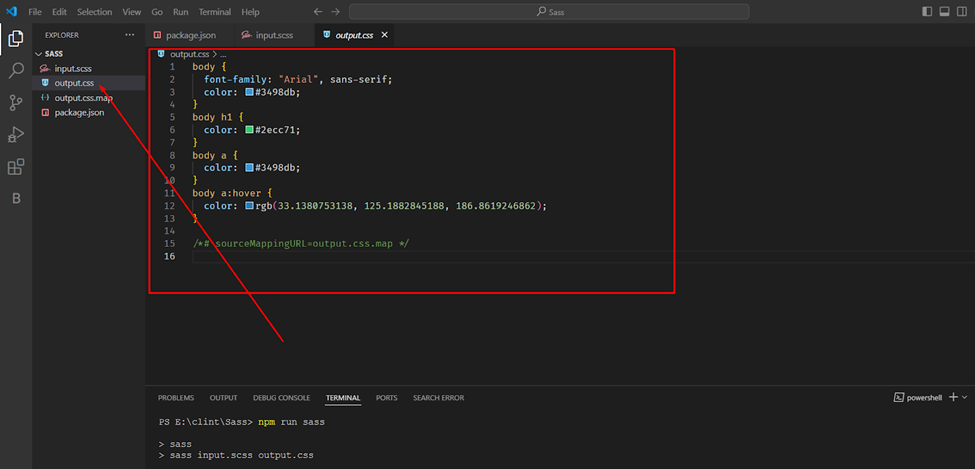
Step 3: Compile Your Sass Code
Once the script is configured, use the following command to compile your Sass file:
npm run sass
This command will do the Sass compiler, convert your input.scss file into standard CSS, and save it as output.css.

Key Features of Sass
- Variables
Variables: Variables allow us to store values such as colors, fonts or any other CSS value that you may want to use many times through your stylesheets. It will make your design updating process easy as you just have to update in one place then to find and replace everywhere.
$primary-color: #ff5733;
$font-size: 16px;
body {
color: $primary-color;
font-size: $font-size;
}
- Nesting
Thanks to Sass, the CSS selectors can be nested just like the visual hierarchy of HTML. It means your code is more easy readable and maintainable.
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
text-decoration: none;
&:hover {
text-decoration: underline;
}
}
}
- Partials and Imports
You can break up your Sass files into smaller partials and import them all into one big main file. This makes touring through the code easier and saves on keeping your code base clean.
// _variables.scss
$primary-color: #3498db;
// main.scss
@import 'variables';
body {
color: $primary-color;
}
- Mixins
Mixins help you define re-usable pieces of code to be included elsewhere, and so mitigate redundancy.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
border-radius: $radius;
}
button {
@include border-radius(5px);
}
Tips:
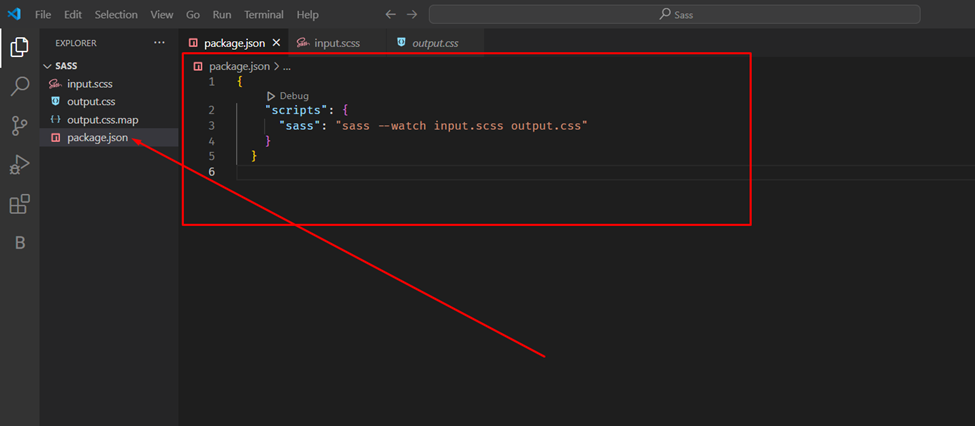
If you’d like to continuously watch your Sass files for changes and automatically compile them whenever you save, you can modify the script in your package.json to use the –watch flag.
{
"scripts": {
"sass": "sass --watch input.scss output.css"
}
}

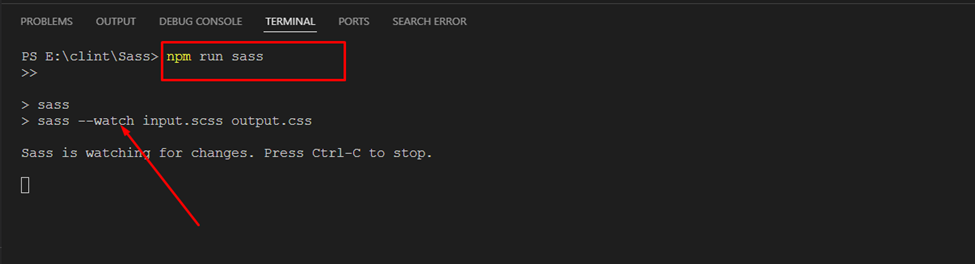
Then run this command to compile your Saas code.👇
npm run sass

Benefits of Using Sass
Variables: Mixins, and functions brings a code resubability so that one can keep you styles more modularising yet readability.
Maintainability: Sass makes things organized, helps you to scale large stylesheet and keep it clean orderly maintained over time.
Variability: using variables for design means the system is consistent as long as you link it properly and use those vars all along your project.
Scalability: Sass scales good for large projects, because of its modular structure using partials and imports.
Final Thoughts:
For those working on complex websites with long stylesheets, Sass is a game changer. Writing cleaner, more performant CSS is made easier by utilizing things like variables, nesting and mixins; Sass is an indispensable tool that makes it easier to work with CSS in all your projects, and will help you write clean, maintainable stylesheets.
So go ahead and check out Sass and see if it can make your life easier in front-end land.



