It can be challenging to move a WordPress site, but if you have the right tools, it can be simple and quick. All-in-One WP Migration Plugin is one of the most popular and user-friendly solutions for this task. In this guide, I will show you how to use this powerful plugin to move your WordPress site from one WordPress to another WordPress.
Why Choose the All-in-One WP Migration Plugin?
There are several things that make the All-in-One WP Migration Plugin stand out:
- Interface that is easy to use: made for both new and experienced users.
- Full Migration: Moves the whole site, including the database, media files, plugins, themes, and plugins.
- Compatible: It supports a huge number of hosting providers.
- No Technical Expertise Required: No need to export the database, make privileges and give DB user permission, etc. Just click to export, then import.
The All-in-One WP Migration Plugin makes the migration process easier and faster with these features.
Before You Start: Make Sure This Things 👇
1. Backup Your Main Site
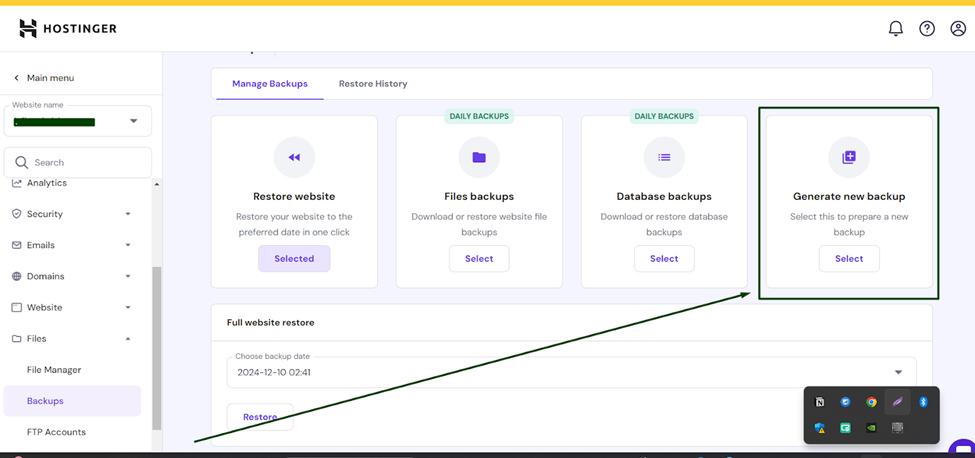
Please backup your main site before you start all in one migration plugin, it’s always a good practice to create a separate backup. Knock your hosting provider to backup your site. If you are a technical person, go to cpanel > search backup > create backup. All hosting providers don’t give this option at the same place. I am using Hostinger. There are go to Hpanel > Website > Dashboard > Backups > Generate new backup. Then create a backup. Follow this picture.👇

2. Check Your Hosting Requirements
It is important to make sure that your new hosting environment has all the features that WordPress and the All-in-One WP Migration Plugin need to work. This includes standard PHP versions, memory limits, and the ability to connect databases.
Instructions on How to Migrate Your WordPress Site Step by Step:
Step 1: Install and Activate the All-in-One WP Migration Plugin
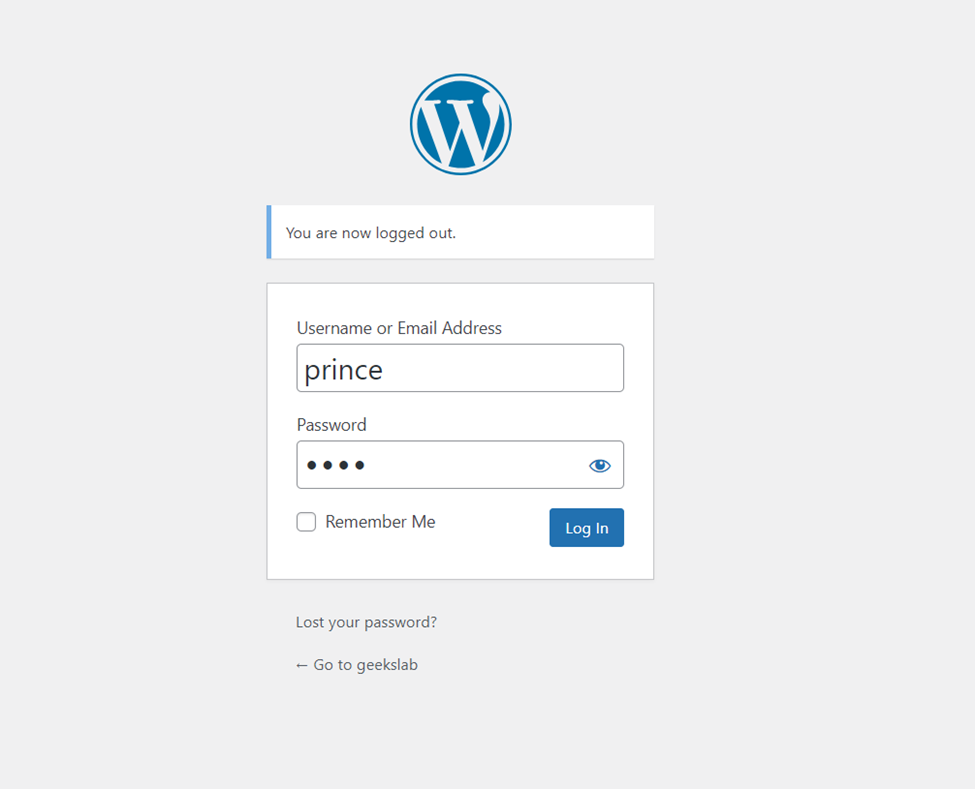
- Log in to the WordPress Dashboard: Navigate to oldsite.com/wp-admin and log in with your valid credentials.

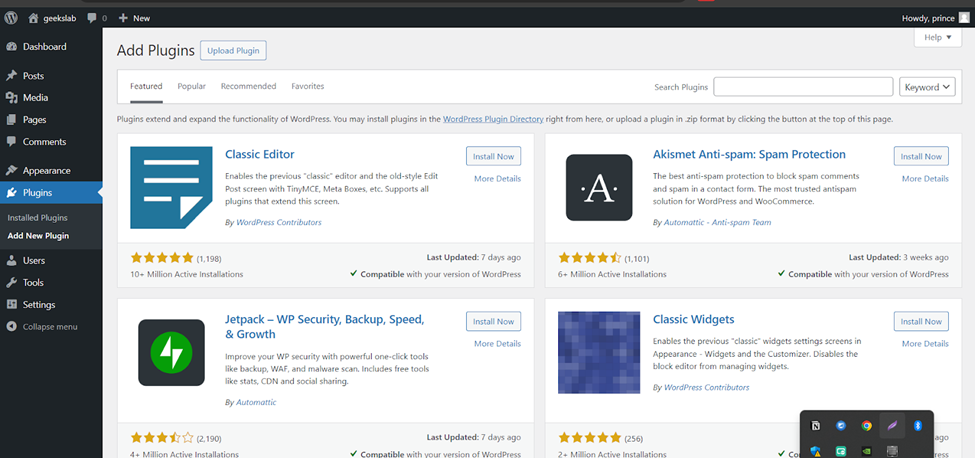
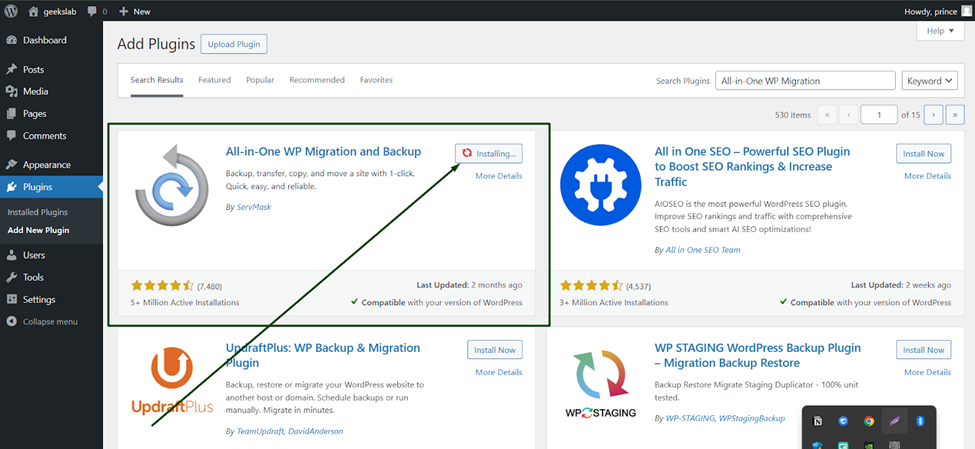
- Navigate to Plugins > Add New: Find this on the wp dashboard sidebar, click “Plugins” > and click “Add New Plugin.“

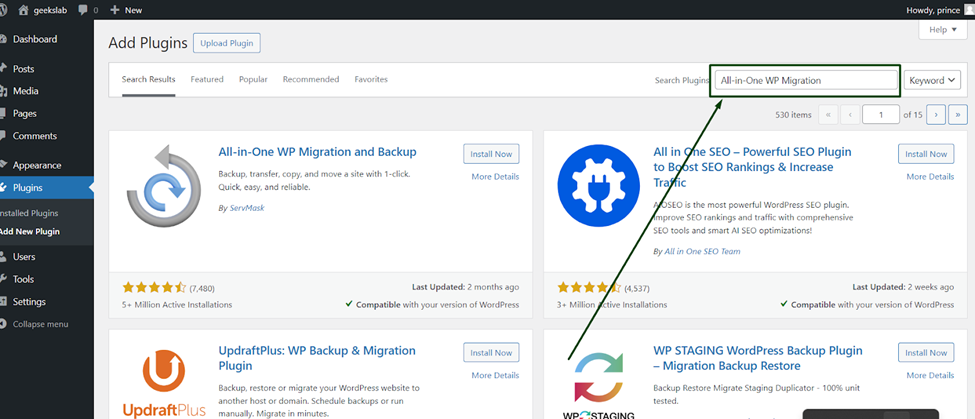
- Find This Plugin: In the search box, type All-in-One WP Migration.

- Install and Activate: Click the “Install Now” button, then automatically add this plugin to your site, then click the activate button.

Step 2: Export Your Site to Your Old WordPress Site
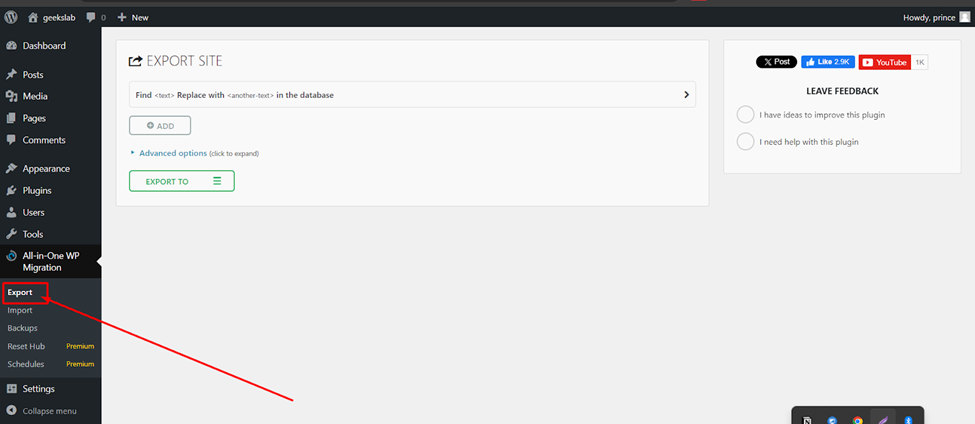
- Export File: In the WP dashboard sidebar, navigate to “All-in-One WP Migration” > “Export.”

- Choose Export Options:
-
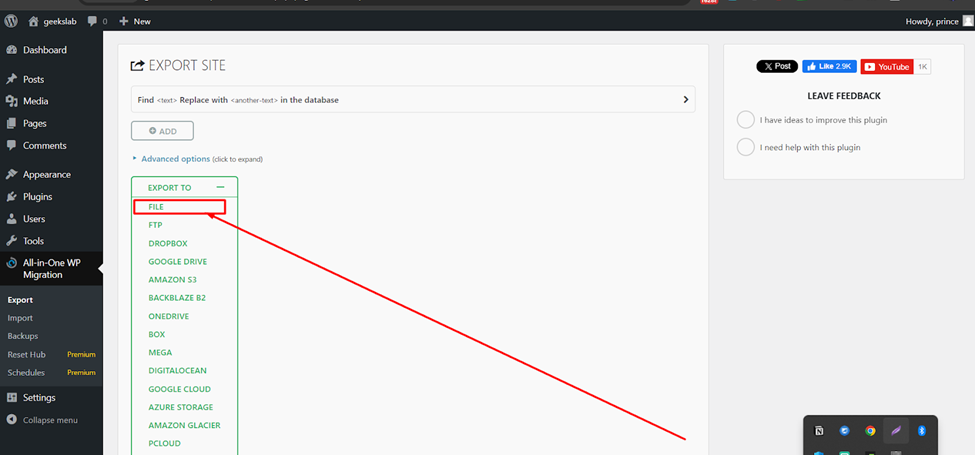
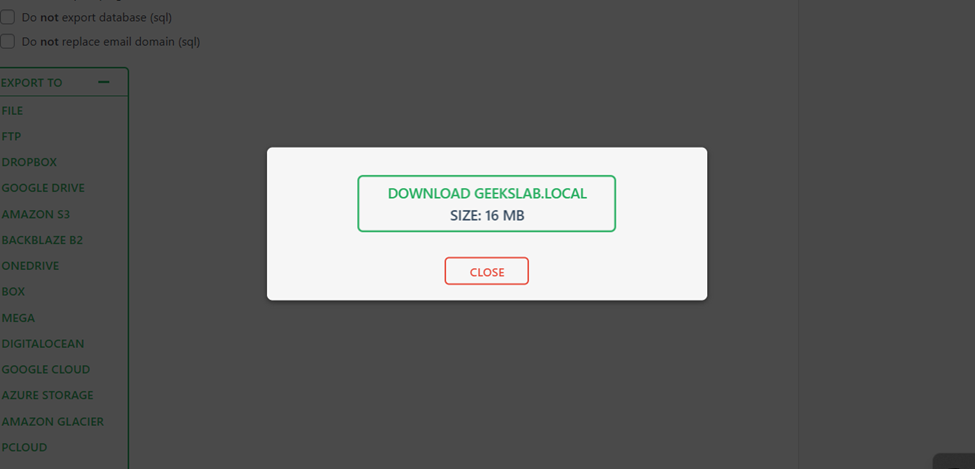
- Export To: There are many options to export this file. I did show an effortless option. So, click and select “File” options to download the exported WordPress file to your computer.

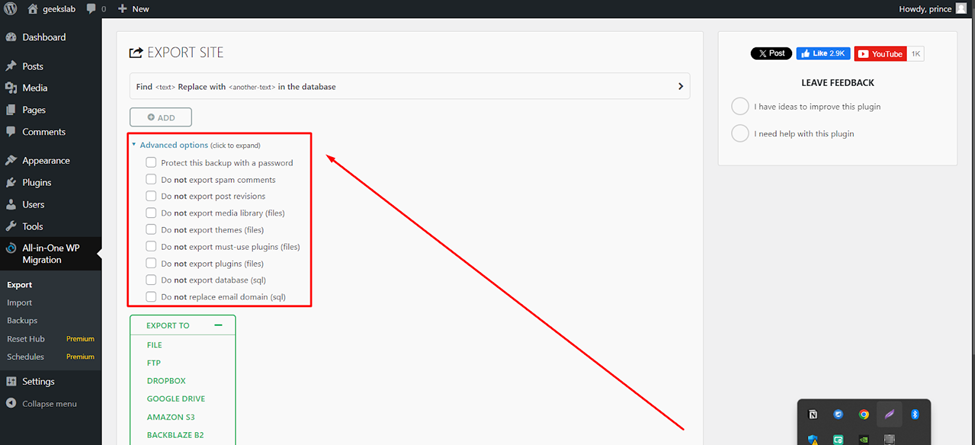
- Advanced Options (Optional): If you exclude not necessary any one, then select this option.

- Start the Export: Click the “file” option and wait for the process to complete this prograss bar. Please don’t close and go to another tab. The time taken depends on your website’s file size.

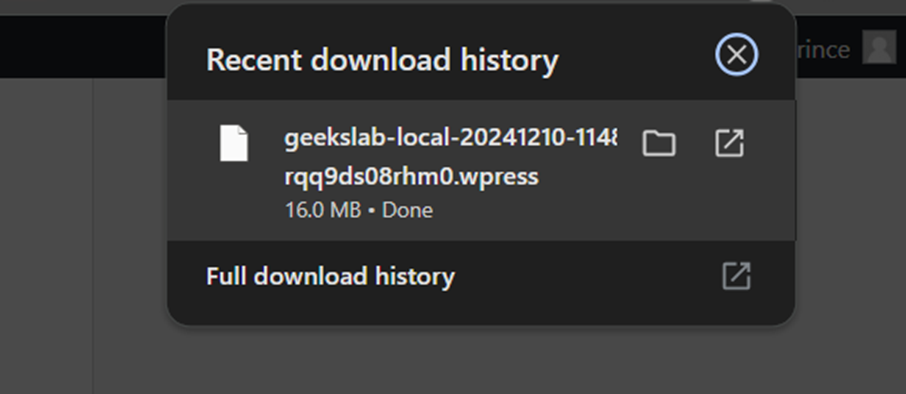
- Download the File: Once the export is finished, then show the download button. Click this “Download” button to save the file to a folder.

Step 4: Set Up the New WordPress Installation on Your New Site
Install WordPress on the New Hosting: Go to GeeksLab blog site and click the search bar, then search install WordPress. Learn More, follow N.B. 👇
Log in to the New WordPress Dashboard: Access the dashboard of your credentials.
N.B : How to install wordpress in live server- using Softaculous. Go to this blog and learn more about it.
Step 5: Install and Activate the Plugin on the New Site:
Repeat Step 1 ☝️ to install WordPress and install then activate the All-in-One WP Migration Plugin in the new installation of WordPress.
Step 6: Import Your Exported File
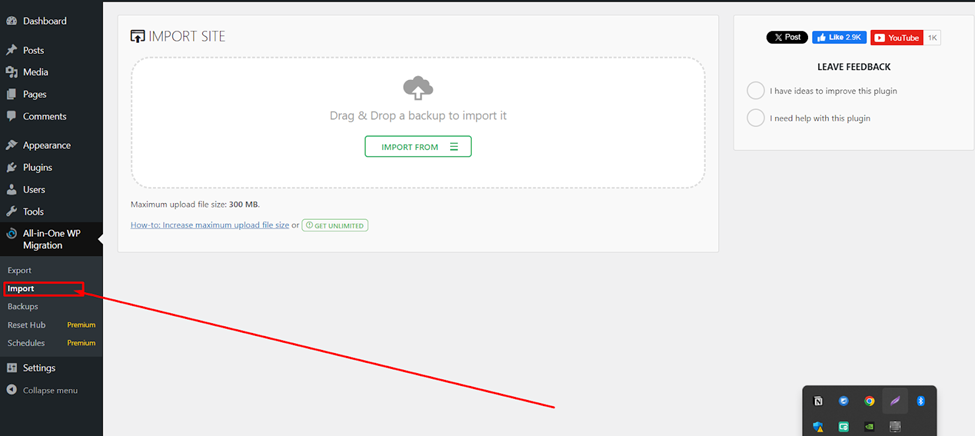
- Navigate to this plugin: Go to “All-in-One WP Migration” > “Import.”

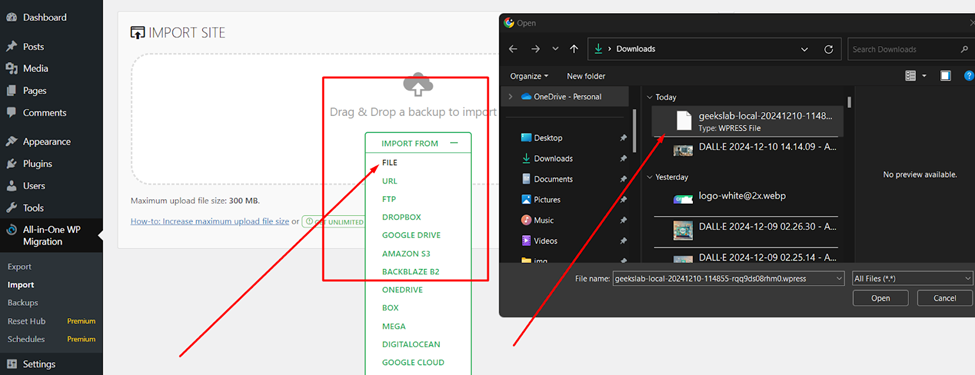
- Import the File: Click on “Import From” and select “File.” Then choose the .wpress file you downloaded and exported before.

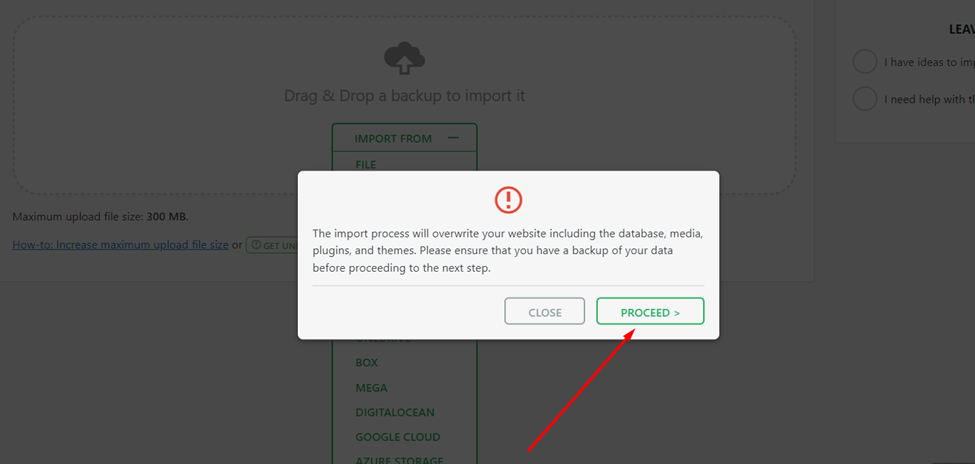
- Begin the Import: Click the proceed button. This file will be uploaded and processed by this plugin.

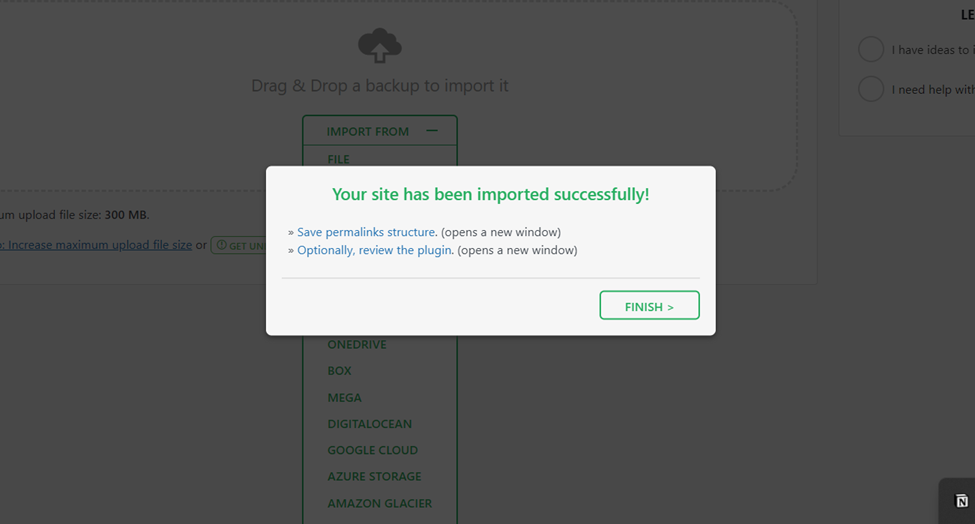
- Waiting For Processing: Please wait; this plugin takes some time, depending on the file size. You can see plugin action in the process bar. After finishing this step you will show this options. 👇

Step 7: Finalize the Migration Process
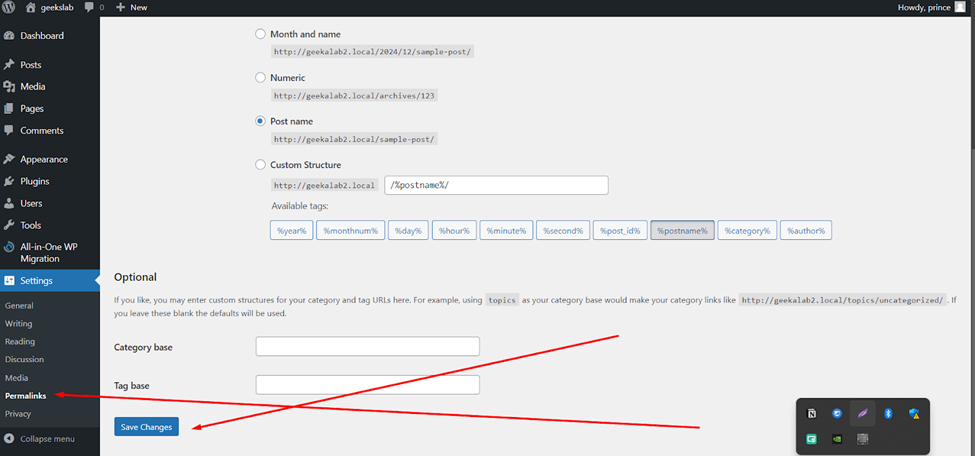
- Update Links Format: Now you will show “save permalinks structure.” Click this, and then WordPress will automatically redirect to the WP login page. Please give your old site credentials to login to the new WP site. When you login successfully, then again, WordPress redirect to the permalinks page, then please save your permalink structure.

- Check Your Site: Check your website to make sure everything works and looks right.
Fixing The Common Issues
- File Size Limits: If your export file size is too large, please use the premium version of this plugin. If your exported file size is under 300 MB, you don’t need to use the premium version.
- Timeout Errors: If your migration continues for hours of hours. Please contact your hosting provider. If your a technical person. Please go to cpanel and upgrade your PHP version , memory limits, and increases like that.
- Broken Links or Media Not Found: Make sure all media files are sent correctly and that URLs are changed if the domain name has changed.
Tips for a Smooth and Fast Migration
- Use Super Fast and Secure Hosting: A stable and secure hosting environment reduces the risk of migration failures.
- Hair Professional Help if Needed: If you feel uncomfortable and risky, this migration process? Please hire a professional.
Conclusion
The process of moving a WordPress site doesn’t have to be hard or even risky most of the time. You’ll be pleased to know that the All-in-One WP Migration Plugin lets you move your site to a different host or name with just one click. Step by step, here’s how to do it: If you follow this guide, the process will go smoothly, and your site will stay safe and work.



