The WordPress Live Chat plugin provides immediate customer support to add a live chat button to your website. It helps visitors talk with you in real-time. If you run a small business , blog, or any site, this WordPress plugin can boost your customer satisfaction, increase sales, and improve engagement on your WordPress website.
Why Integrate Live Chat?
Live chat boosts user engagement by providing real-time Q&A. It allows real-time customer support that increases conversion rates and boots your service. If your visitors have any issues, this plugin will help your visitor to solve problems. If you build your customer trust, then you can do it. If you are a developer, integrating live chat is simple and customizable, offering powerful tools like multi-site integration, API access, and analytics to improve the overall user experience.
If you want to add live chat support to your website, it’s required to use the Live Chat Plugin. This plugin instantly solves your users problems. WordPress live chat plugins work with Page Builder by SiteOrigin, WordPress Page Builder by Beaver Builder, Elementor Page Builder, and others. It works with most of the WordPress themes.
How to Add Live Chat Plugin in WordPress:
If you want use this plugin on your WordPress website? Follow this simple steps :
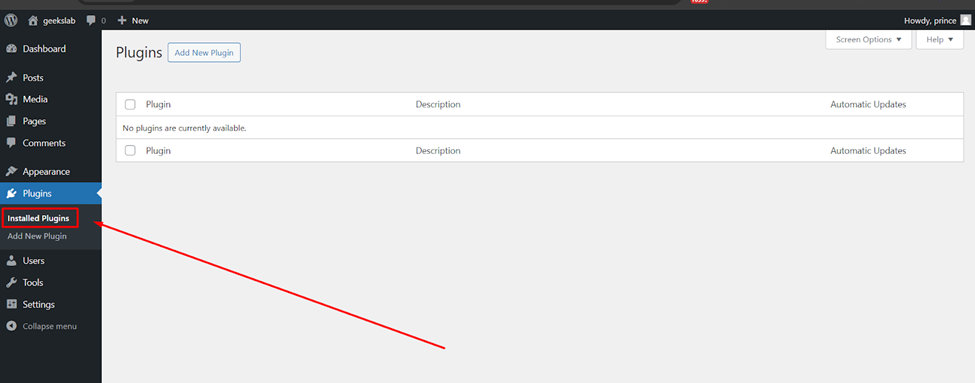
Step 1: Please login and go to your WordPress dashboard. Then navigate to the “Plugins” menu.

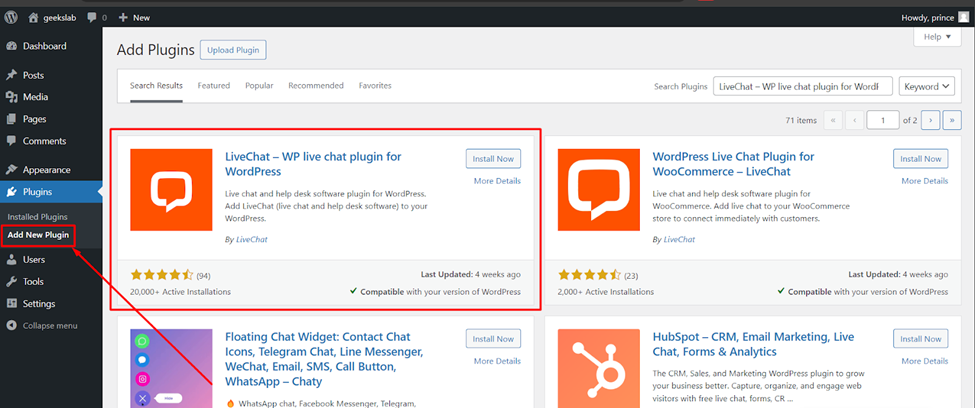
Step 2: Click on the “Add New” button and search “LiveChat” plugin in the search box, and then click on the “Install Now” button. Then click the “Add New” button and search “LiveChat – WP live chat plugin for WordPress”. Wait a few seconds to install it then click the active button for active this plugin on your wordpress website.

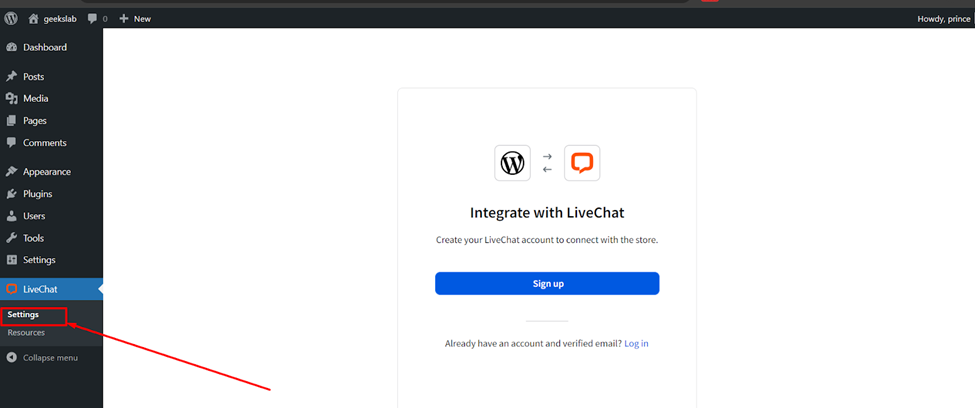
Step 3: Now, you can see it on your dashboard. Then click Live Chat and navigate to Settings.

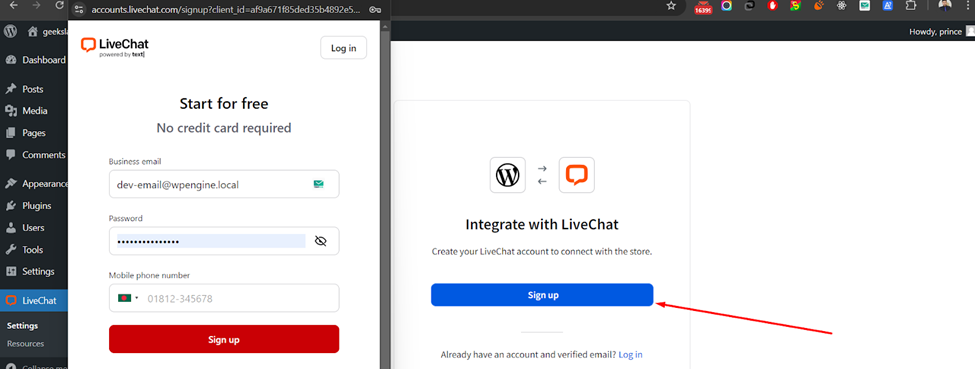
Step 4: Now, create a new account in LiveChat. If you already have an account on it, simply Log in.

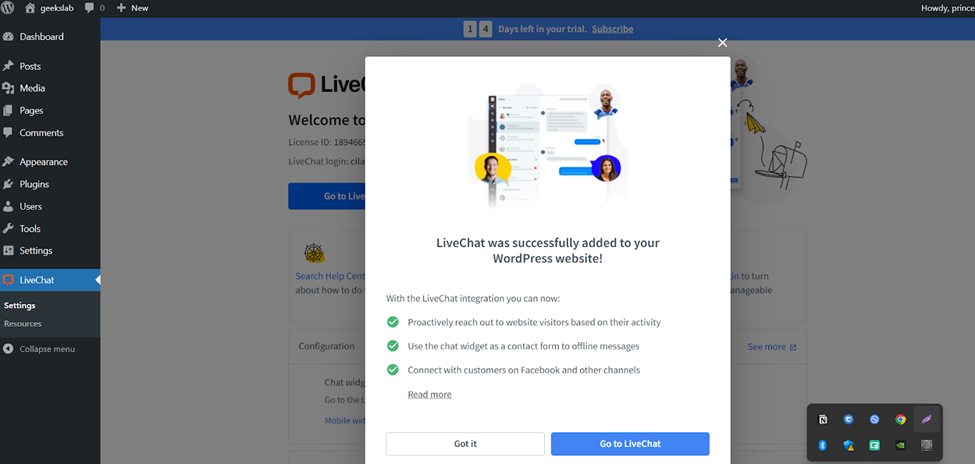
Step 5: If you verify your credential. Then you see this look like this popup. Then click “Go to LiveChat”.

Step 6: Now you can show it looks like this. Fill up all valid details in this survey.

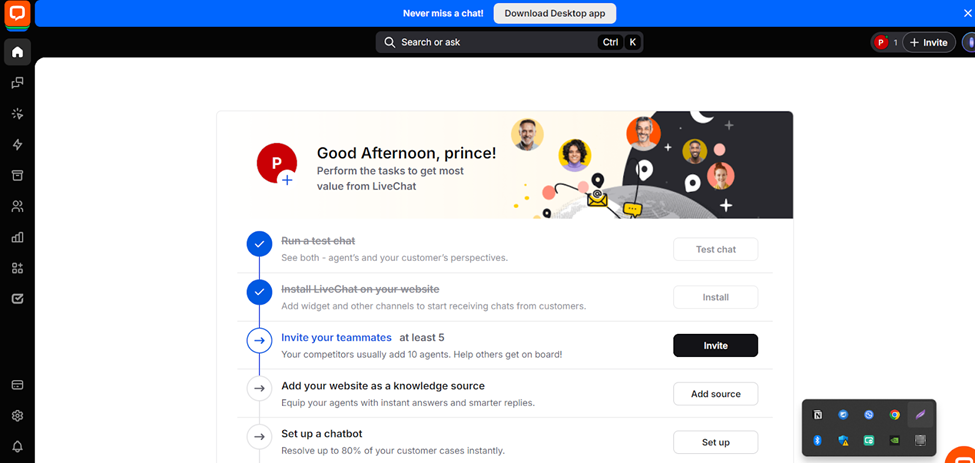
Step 7: Then you can see a dashboard. In this dashboard, you can set up your entire automation. For example, you can add a chatbot, set up a website knowledge panel, add team members, set up a social profile, view all chats, engage, see reports, and add apps.

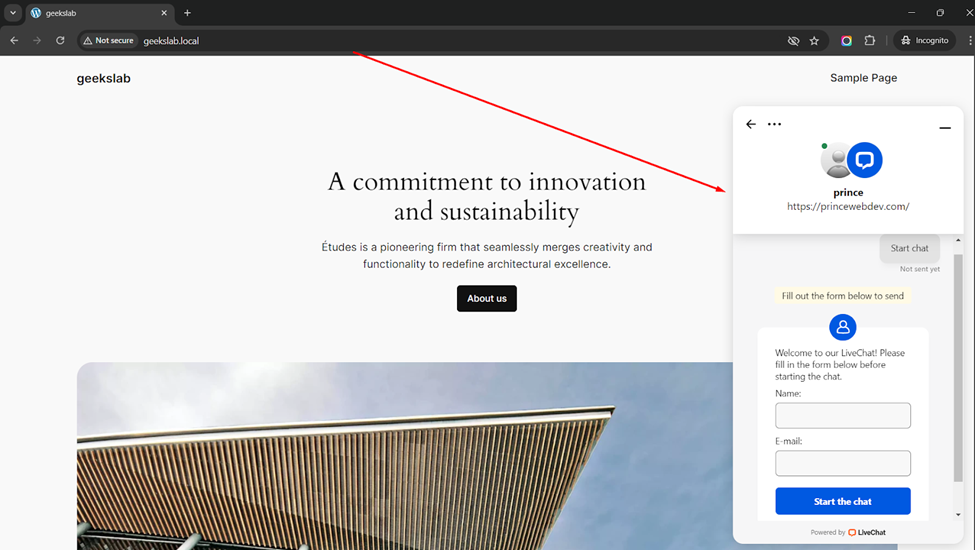
Finally, you can show Live Chat on your website. If you can change anything, please go to your Live Chat dashboard and edit.

Key Features of WordPress Live Chat Plugins
This plugin supports the following features:
- Customizable Widgets: Cutomize the look and behaviour.
- Multi-Site Integration: Connect multiple websites with a single account.
- API Access: Extend functionality and integrate with third-party services.
- Analytics & Reporting: Track performance and user interactions.
- Automation: Set up automated messages and bots for efficient support.
- File Sharing: Send and receive files during chats for better communication.
- Multi-Channel Support: Integrate with platforms like WhatsApp and Facebook Messenger.
Some of the Best WordPress Live Chat plugins
WordPress has a number of Live Chat plugins that you can use. Now I will talk about the best Live Chat plugins for WordPress, which are:
Here are some of the best live chat plugins for WordPress that will help you provide better customer service:
- ChatBot
- Features: Chat with AI, a drag-and-drop bot builder, and automation 24 hours a day, 7 days a week.
- Best For: Automating conversations and getting leads with little to no manual input.
- Sendinblue
- Features: Live chat, CRM integration, marketing automation, and support across multiple channels are some of the features.
- Best For: Developers who want a solution that can do everything, like email, SMS, and chat.
- LiveAgent
- Features: Live chat, email tickets, call centre support, and more advanced reporting are some of the features.
- Best For: Best For: A full-featured platform for customer service that works well with WordPress.
- Freshchat
- Features: AI-powered bots, support for multiple channels, in-app messaging, and automation are some of the features.
- Best For: Teams that need a chat system that can be used on multiple platforms and is flexible enough to support bots.
Conclusion
Adding live chat to your WordPress site can make it easier to talk to your users, make customers happier, and make the experience better for everyone. With so many live chat plugins to choose from, developers can find one that fits their needs, whether they want a simple answer or a strong platform for customer service. Giving real-time help to people who visit your WordPress site is possible by adding live chat and following the steps above.