If you are new to web development or just want to improve your design process, Tailwind CSS might be the key you have been looking for. Tailwind is a free, open-source, utility-first CSS framework that helps you fast build beautiful user interfaces. In this article, we explain how to get a start with Tailwind CSS and why it has become web developers’ favorites.
What is Tailwind CSS?
Tailwind CSS is a modern CSS framework that motivates the use of utility classes to style elements. To save time, Tailwind gives you small classes that are meant to be put together like blocks, colors, font-size etc. This is better than writing custom CSS from scratch. Tailwind is different from common frameworks like Bootstrap because it does not come with pre-built components. This means that you can change and adapt it more easily.
Why Use Tailwind CSS?
- Quick Development : The utility classes come ready-to-use, which means developers can quickly add styles without jumping between HTML and CSS files all the time.
- Highly Customizable : Tailwind is hugely customizable. It can be easily configured to fit your brand style.
- Responsive Design : Tailwind provides a mobile-first set of breakpoints and utilities to help in designing for all screen-sizes.
- Tiny File Appear : The great thing about Tailwind is that during the production build, unused CSS gets stripped out, lightening your site.
How to Set Up Tailwind CSS
To quickly set up Tailwind CSS for your project, do the following:
Step 1 : Install Node.js and npm
First of all, make sure you have Node. ( If you have installed Nodejs and npm (Node Package Manager) ) These can be downloaded from nodejs.org.
Step 2 : Create a New Project
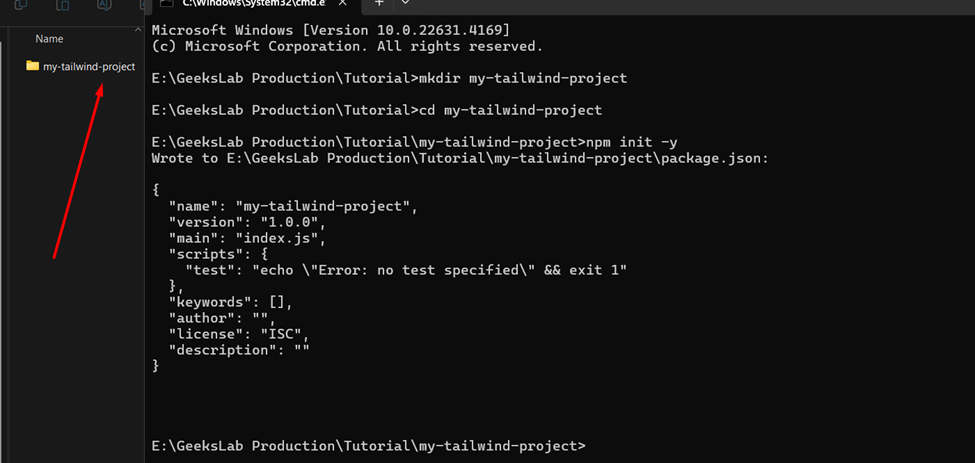
Inside your terminal, make a new folder and project init for your project. flow this:
mkdir my-tailwind-project
cd my-tailwind-project
npm init -y

Step 3 : Install Tailwind CSS
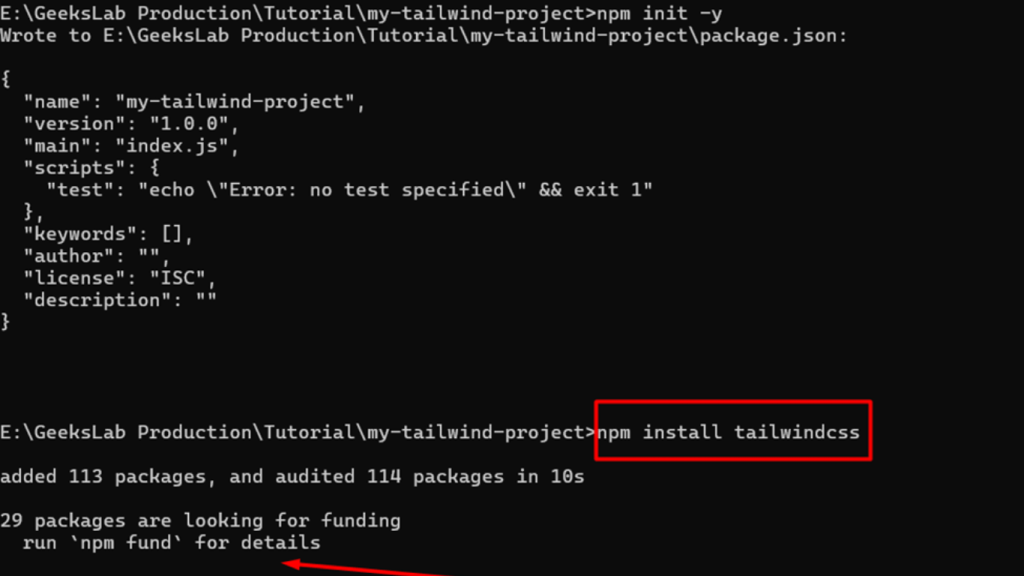
Now we need to install Tailwind CSS via npm. Run the following command:
npm install tailwindcss

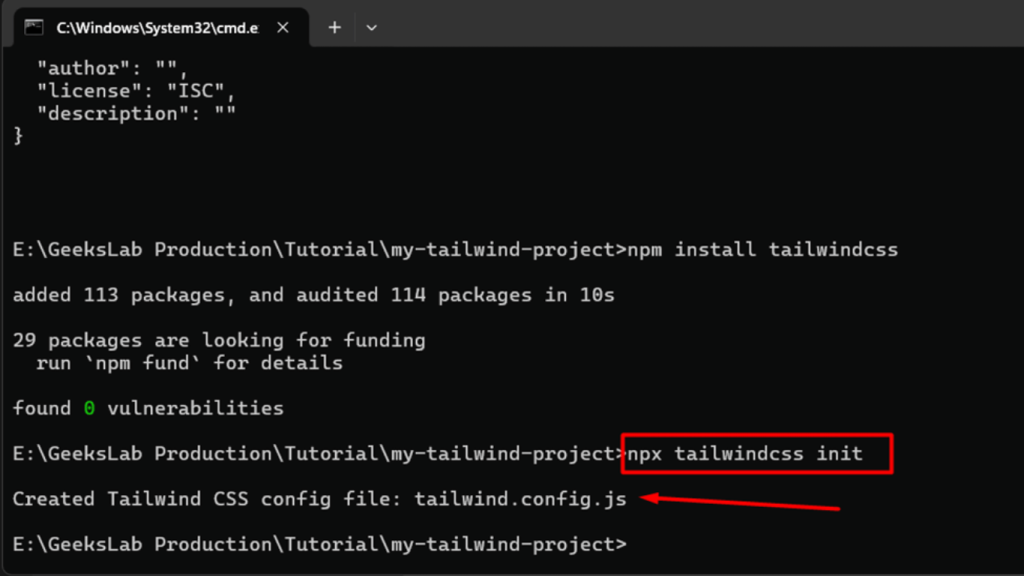
Once installed, Create Tailwind CSS config file. This commend will generate a tailwind.config.js file where you can customize all things of Tailwind setup. 👇

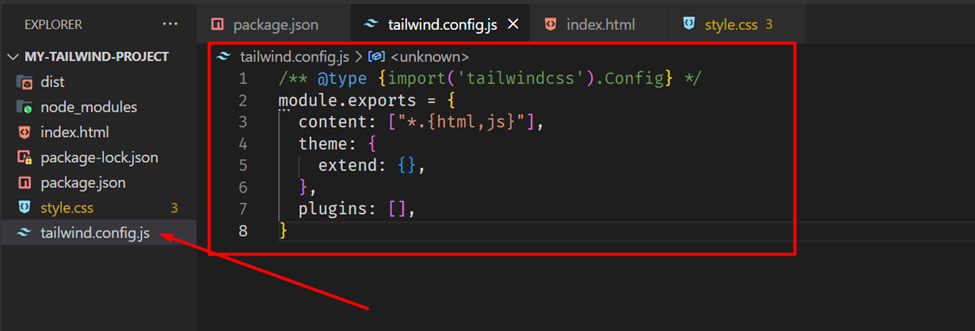
🌟Then open tailwind.config.js and add this code.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}

Step 4 : Then , Create and Set Up Your CSS File
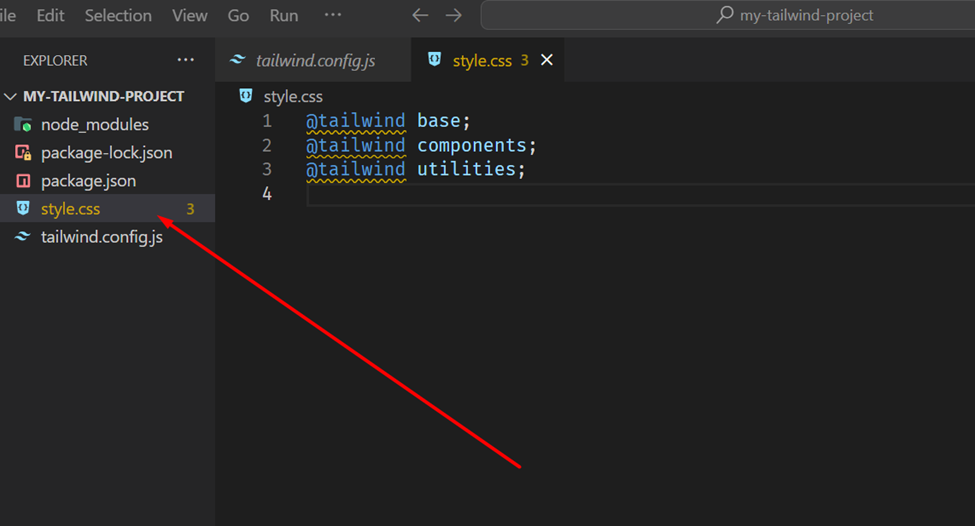
Create a CSS file on your project, for example, styles.css, and add the following lines on this file. These directives include all the base styles, components, and utility classes that Tailwind provides.
@tailwind base;
@tailwind components;
@tailwind utilities;

Step 5 : Configure Your Build Process
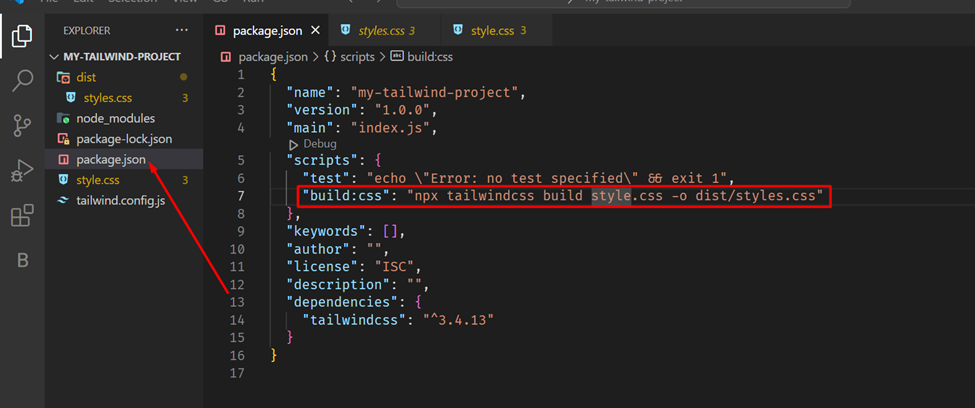
For production builds of Tailwind CSS, you should have the following in your package.json file:
"scripts": {
"build:css": "npx tailwindcss build style.css -o dist/styles.css"
}

Then you can execute the build command on CSS:
npm run build:css
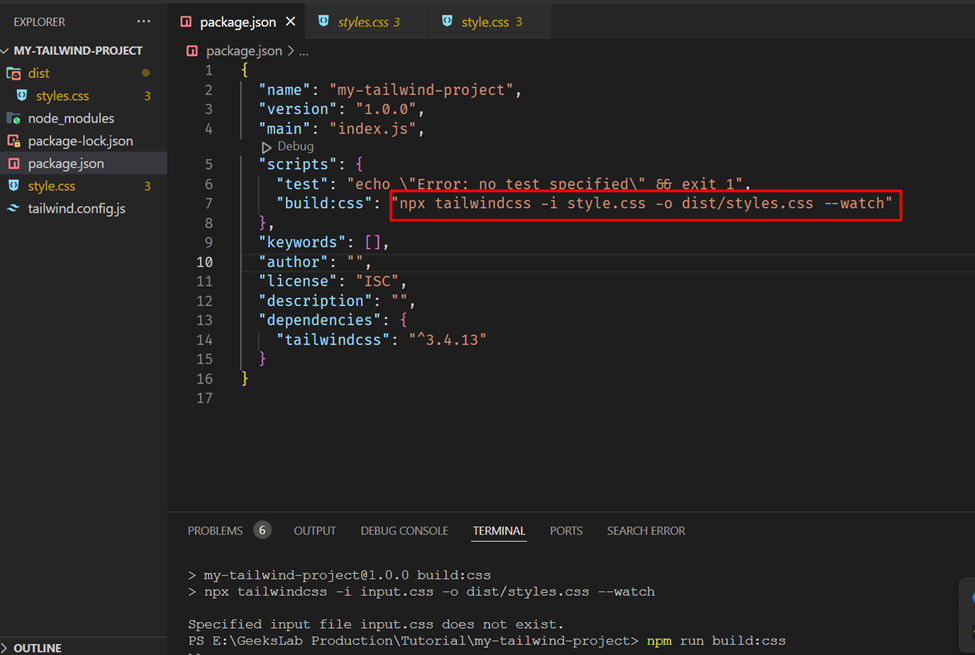
🌟But there is a problem with building a CSS file. The problem is , if you write a css class, then it doesn’t auto-rebuild CSS on your output CSS file. So , you use this commend for auto-rebuilding CSS.
Please rewrite the package.json file with this line.
"scripts": {
"build:css": "npx tailwindcss -i style.css -o dist/styles.css --watch"
}

Then you can execute the build command on CSS:
npm run build:css
Step 6 : Link Your CSS file to a HTML file
After building, add a link to the CSS file you made in your HTML file:
<link href="/dist/styles.css" rel="stylesheet">
You are now ready to use your Tailwind classes in your HTML!
How Tailwind CSS Utility Classes Work
Below is a simple example of how you could use Tailwind’s utility classes to style a button. Then open this file in your browser. If you can use Live Server Extension. This extension you find on VS code. In this below, show your browser like this.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click Me
</button>

This example shows:
- bg-blue-500 a blue background.
- hover:bg-blue-700 changes the background color when hovered that button.
- text-white text color is white.
- font-bold it makes the text bold.
- py-2 and px-4 add padding top, bottom and left, right to the button.
- rounded gives the button rounded corners.
Customizing Tailwind CSS
Im sure it would look good because Tailwind CSS is 100% customizable. In the tailwind. config. js file, so you can define your own colors, fonts and Spaces to meet with your design system. For example:
theme: {
extend: {
colors: {
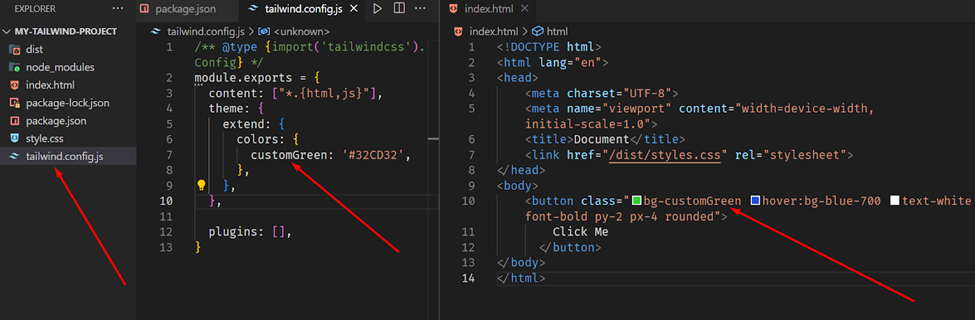
customGreen: '#32CD32',
},
},
},
Now, you can use the class bg-customGreen in your HTML file after this customization.

Best Practices Of Using Tailwind CSS
- Purge Unused CSS: Purge unused CSS in Production for file size reduction. If you configure it properly, this is taken care of by Tailwind automatically.
- Follow the Design System: Consistency is everything. Use Tailwind’s spacing, colors and typographic scales out of the box or put together your own, but avoid mixing and matching different scales.
- When To Use Custom Components: Tailwind utilities are awesome, but you may find yourself repeating the same sets of classes for more complex layouts.
Conclusion : Tailwind CSS took a new approach to writing styles and zero in on utility classes that help you stop writing style as custom and speed up your development time. Can it change the game for you while building a small project or even a large web applicatoin, Absolutely.
Try Tailwind CSS for yourself today and see how it can speed up your interface design workflows!



