There are many high-quality WooCommerce themes that offer good functionality, design customizability, and speed for e-stores. Premium WooCommerce themes are superior in quality and offer more tools but it can be hard to find one that is right for you.
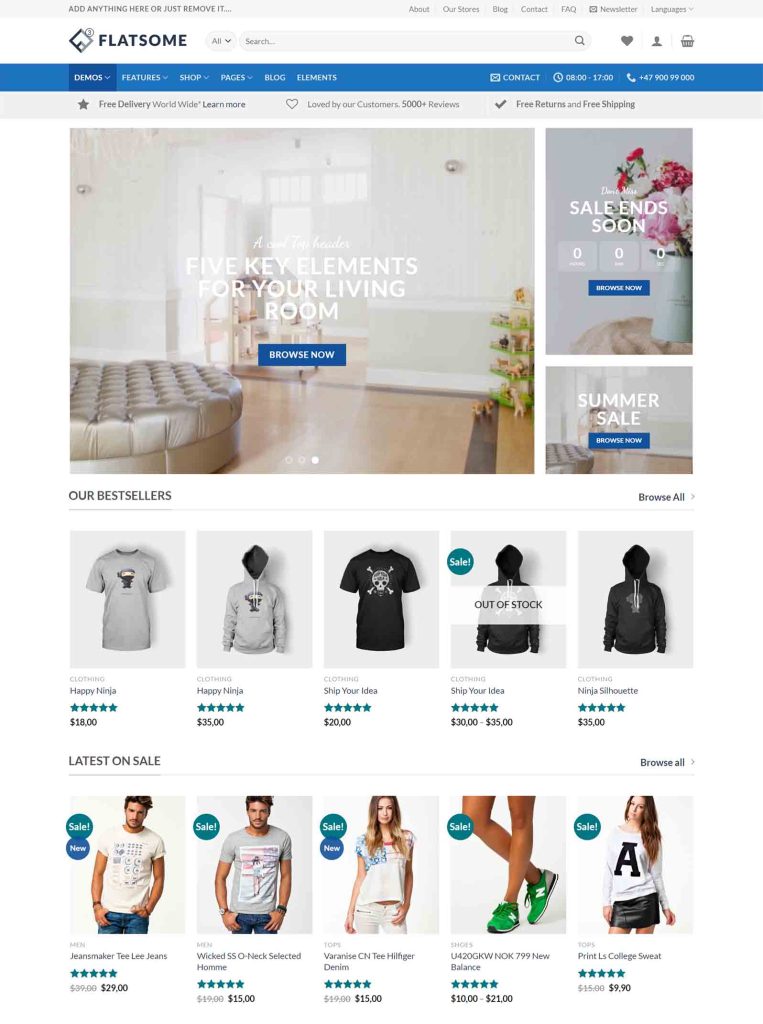
1. Flatsome
Key Features:
- Very flexible through its UX Builder drag-and-drop page builder.
- Code to be fast and write the air optimized for performance.
- Responsive Design with Mobile First.
- Pre-built stack for eCommerce with templates and essential components.
- WooCommerce integration worked right out of the box.

Best For: Users who require a flexible theme that is easily customizable, with excellent design possibilities.
Website: Flatsome
Pros:
- High Customization: You can easily tweak pages and create them without coding using its UX Builder. Well, The drag-and-drop editor is very easy to use.
- High Performance: Designed for speed so fast loading times here are absolutely imperative in terms of ensuring high conversion rates.
- Mobile-First: 100% responsive and mobile-friendly, as your website will work from nearly any device.
- Frequent Updates: It gets updated frequently with new features and improvements.
- Pre-built Elements: There are many pre-built sections and layouts really saving you a ton of time while building.
Cons:
- Design Complexity: Very open to interpretation, so the vast amount of customizability can make for a steep learning curve for beginners.
- Limited with Advanced Customization: Deep level custom changes can still be limited by the available options.
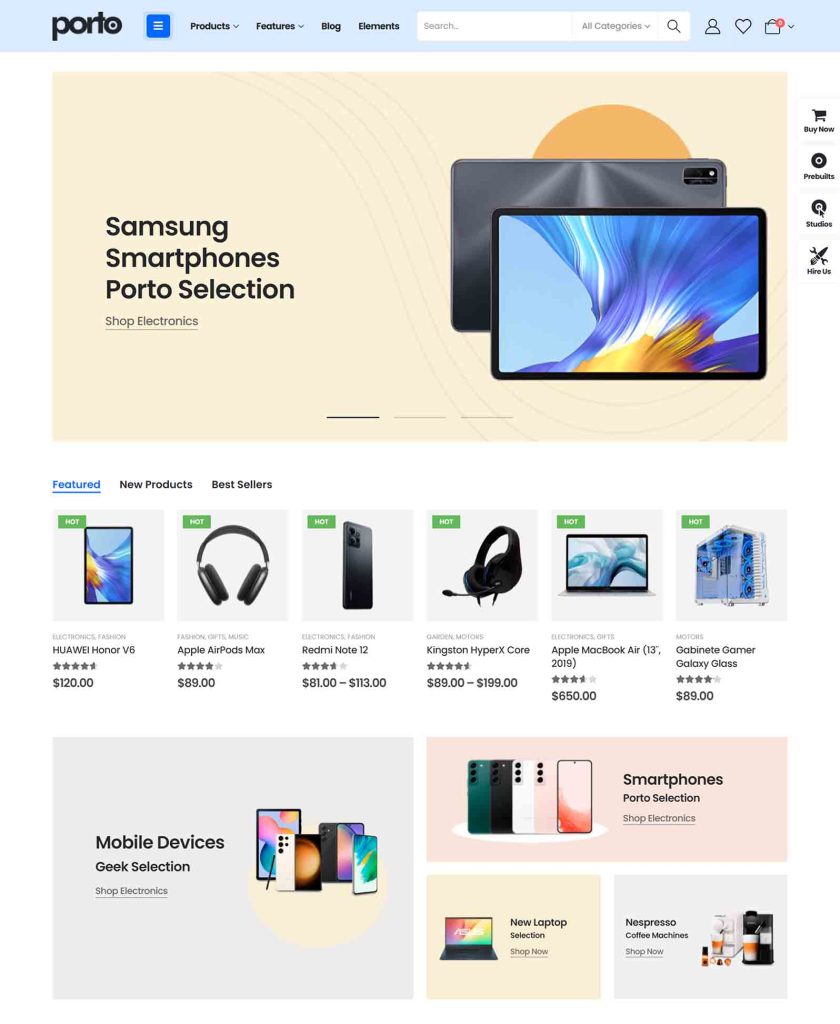
2. Porto
Key Features:
- Multi-purpose with WooCommerce in mind
- Exciting 90+ pre-built demo sites.
- AJAX filtering, product comparison, quick view and more overloaded features from WooCommerce.
- Optimized for speed and SEO.
- Different types of header and footer styles.

Best For: Anyone who needs rich design options and integrated WooCommerce functionalities.
Website: Porto
Pros:
- 100+ Ready-mades Created: wide variety of demos already available to help you get started with editorial projects fast.
- WooCommerce Integration: Product Comparison, AJAX Filtering, instant quick view and all other must-have eCommerce features are included in-package.
- Lightweight and SEO Ready: Lightweight, means faster website and improved SEO structure for better visibility and user experience.
- Easily Customizable: Can be adapted to a high degree of customization in layout and design with various page builders.
Cons:
- Heavy: Because of so many features and demos, a few users report slow loading times — However, this issue is completely fixed with the correct optimization.
- Support: Customer support may be slow at times, especially during peak hours.
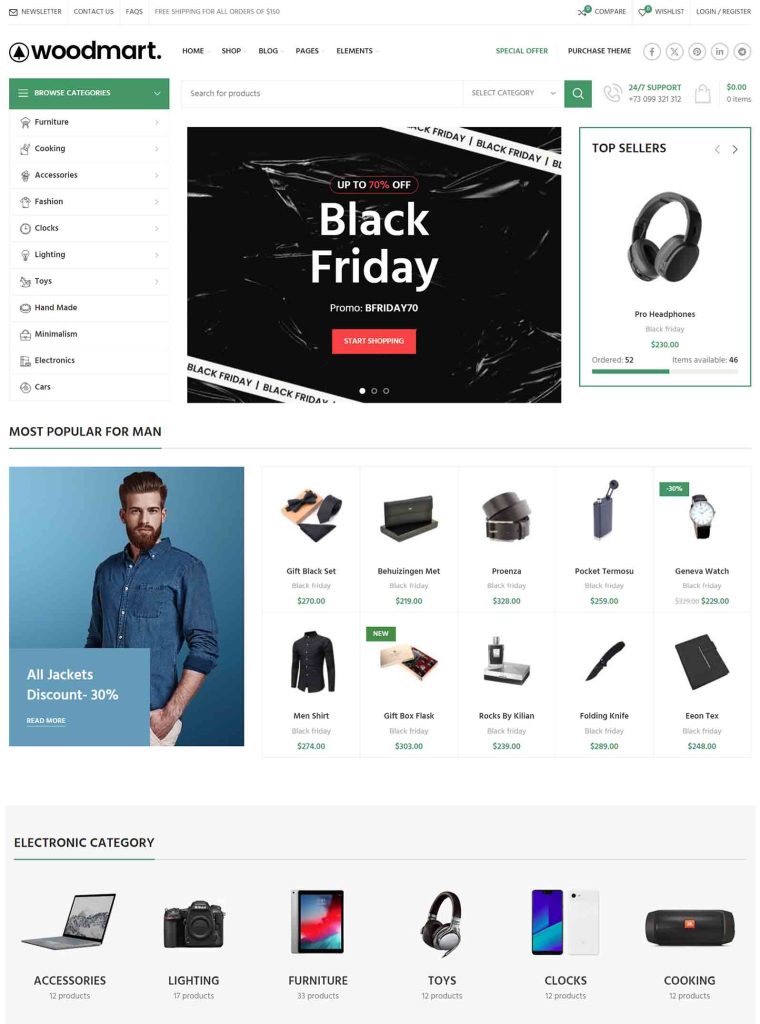
3. WoodMart
Key Features:
- Modern online shop design.
- AJAX search and filtering for a great shopping experience.
- Integrated mega menu and custom product pages.
- Fully responsive and mobile-friendly.
- Always updating and adding new features.

Best For: Visual based stores with sophisticated filtering and search.
Website: Woodmart
Pros:
- AJAX Features: Packed with AJAX search and filtering, DWT Listing is bound to shorten time spent on browsing through similar properties user experience.
- Highly Visual: Great For Highly Visually Dependent Stores To be honest, this one is for people who only want a modern and catchy looking Shopify theme with multiple product page designs.
- Advanced Theme Options: There are many customization options to be had sans code as well as integration with Elementor and WPBakery.
- Mobile-Optimized: For all the devices including mobile!
Cons:
- Comprehensive (bloat): The sheer amount of options and features can be a little daunting for the person that wants less complexity.
- Speed: It has a lot of functionalities which may need to be optimized at times to avoid slow page loads.
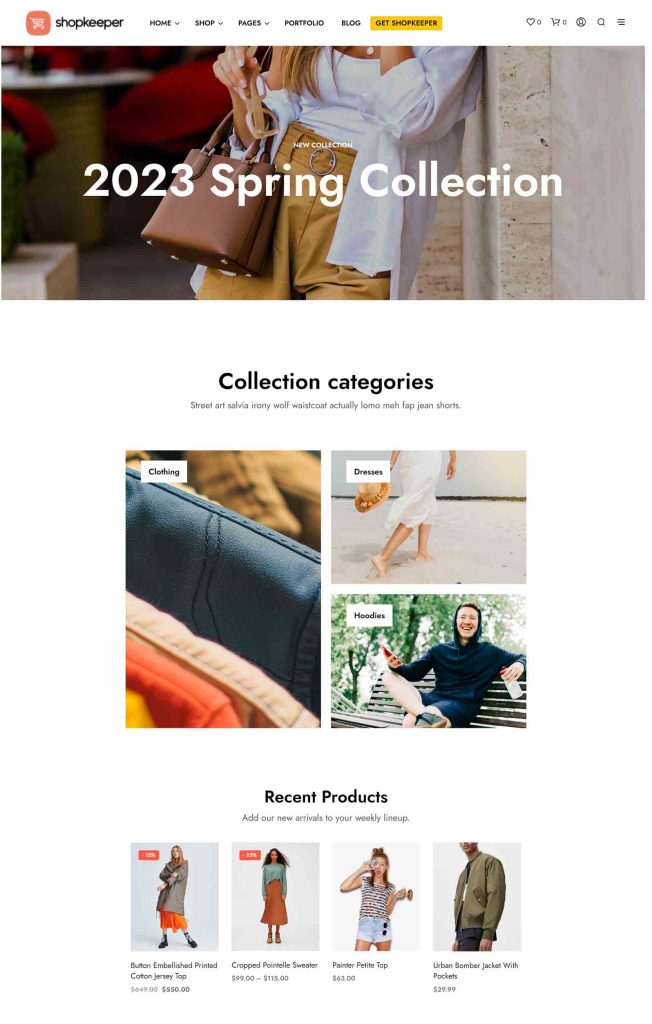
4. Shopkeeper
Key Features:
- Some words to describe developed for WooCommerce.
- Product pages & layouts which r very easy to customize
- Comes with premium plugins and WooCommerce Shop.
- Fully Responsive & Retina Ready
- Built for physical as well as digital product shops out of the box.

Best For: Clean minimalist stores most concerned with displaying products professionally.
Website: Shopkeeper
Pros:
- Created Specifically for WooCommerce: Shopkeeper is built for eCommerce and has great features like zoomable product images, pre-designed product pages.
- Clean and Minimalist Design: Ideal for those users who desire a cleaner and more modern design without being distracted too much.
- One-Click Installation: This can be easily installed quickly and premium plugins like WPBakery Page Builder for making page designing a cakewalk.
- Mobile-Optimized: Fully Responsive & Mobile Optimized
Cons:
- Few back-end features: For most users, Shopkeeper will be more than enough for a WooCommerce theme, but for users who need a deeper set of functionalities (similar to Porto or WoodMart), it might feel limited.
- Control: Although easy to use, unlike WordPress, some advanced functionalities can only be achieved with a bit more technical knowledge.
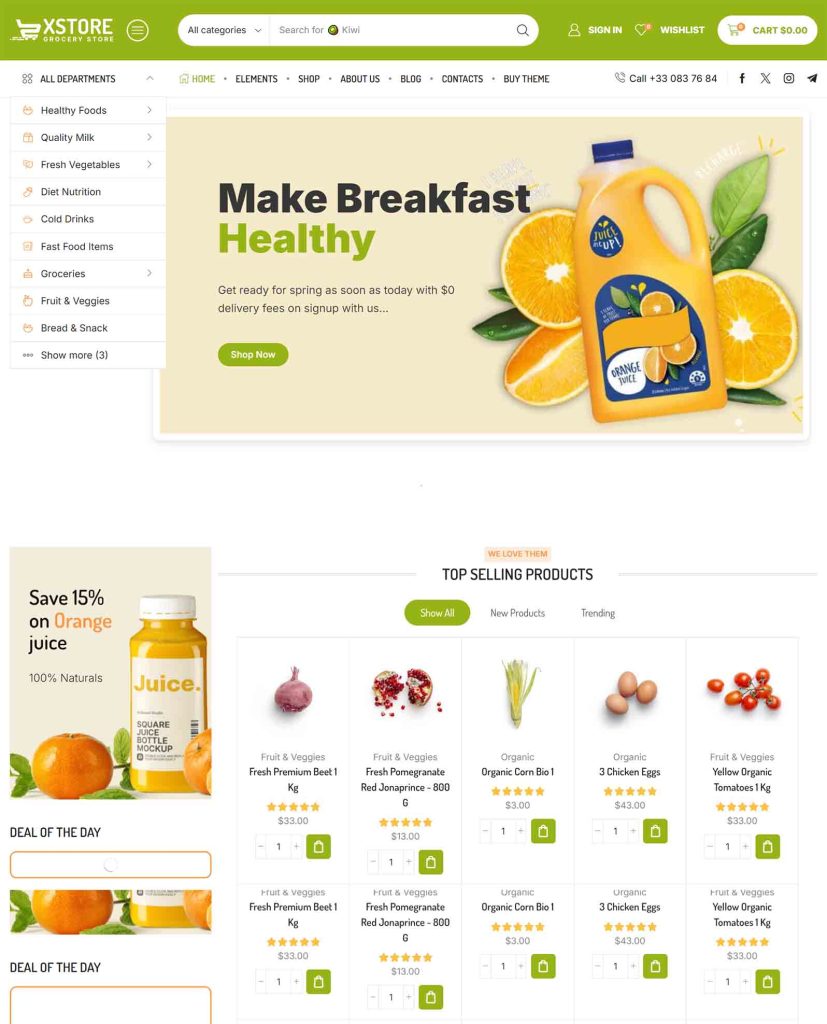
5. XStore
Key Features:
- Above 100 already prebuilt store demos.
- Quick view, Ajax filtering, Product swatches etc afx filter,Product variant filter,Minimal Add to cart,True one click checkout and more.
- Rich design customizability.
- Works with several page builders, such as Elementor and WPBakery.

Best for: Stores needing design flexibility and a great user experience.
Website: XStore
Pros:
- Massive Demo Library: More than 100 different demo designs, covering numerous industries and niches.
- Additional WooCommerce improvements: Native features like product swatches, Quick View, Product comparison and wishlist functionality to improve shopping experience.
- Highly Customizable: It plays well with other page builders (Elementor, WPBakery) and has many header, footer, and layout choices.
- Latest Updates: Constantly updated the theme with new features and optimizations.
Cons:
- Bloat: Out of box theme includes a lot of features some users may not need which could slow down your site.
- Complexity: It provides a large number of customization options and demos which sometimes make it hard to navigate through for beginners.
6. Divi (with WooCommerce Modules)
Key Features:
- Includes Divi Builder with modules geared towards WooCommerce.
- Unlimited design capabilities with live visual editing.
- Perfect for WooCommerce stores with premade layout
- Responsive, mobile-friendly designs.

Best For: Those who need that kind of granular control over their site’s design but don’t want to get into coding.
Website: Divi
Pros:
- Complete Design Control: The Divi visual builder has everything you need to create a unique website design without ever touching a line of code.
- WooCommerce Modules: Provides unique features of WooCommerce as in customizable product pages and cart designs.
- Pre-Made Layouts: Divi comes with 100s of pre-made layouts, including some for WooCommerce stores.
- SEO and Speed Optimized: It is really very flashy performance while achieving just the right load and it additionally designed to be SEO friendly.
Cons:
- May Get Slow: It tends to slow down if too many Divi modules are added, so requires proper optimization.
- Learning Curve: Great at almost everythingPlays nice with everyonePricing and PlaningBandwidth & PerformanceThe Learning Curve While it is powerful, beginners might have to spend quite some time getting used to its visual builder interface.
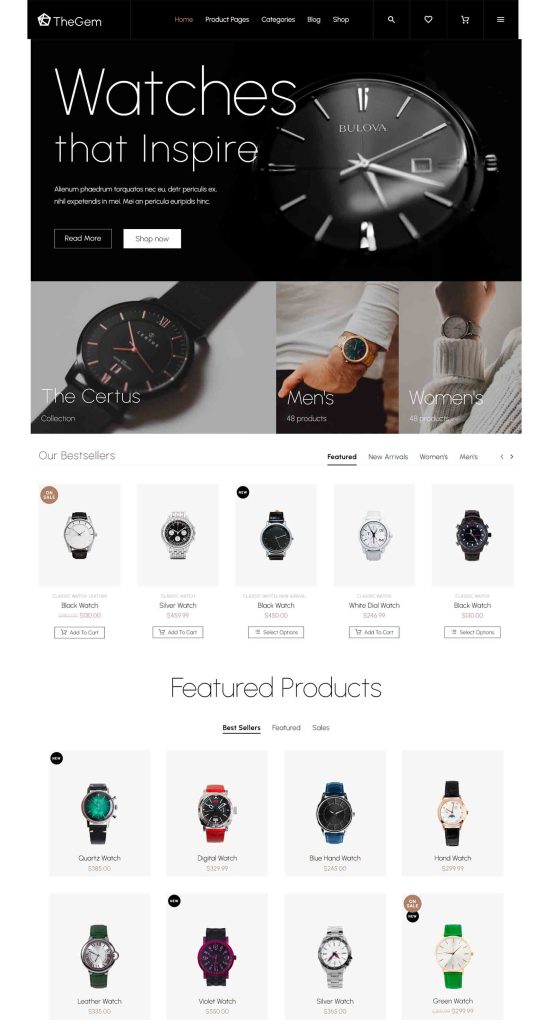
7. TheGem
Key Features:
- More than 400 creative example themes, including WooCommerce specific designs.
- Various product showcase techniques.
- Optimized for speed and SEO.
- Compatible with the popular plugins such as Slider Revolution, WPBakery Page Builder.
- Completely responsive and retina ready.

Best For: Creative stores with high-performance design features.
Website: TheGem
Pros:
- Creative and Unique Demos: Over 400 premade templates, including WooCommerce demos;Creative and Unique Demos
- Optimize Performance: TheGem has a performance optimization to keep all-speed stores fast and smooth-running.
- Versatile: Compatible with many page builders as well as having dedicated customization sections for experienced users.
- SEO Optimized: An SEO friendly theme?
Cons:
- Heavy on Resources: Like other themes bloats are bloated to make it too much heavier and slower.
- Learning Curve: Similar to the earlier point, there are quite a bit of options and demos available making it a tad hard for beginners to navigate.
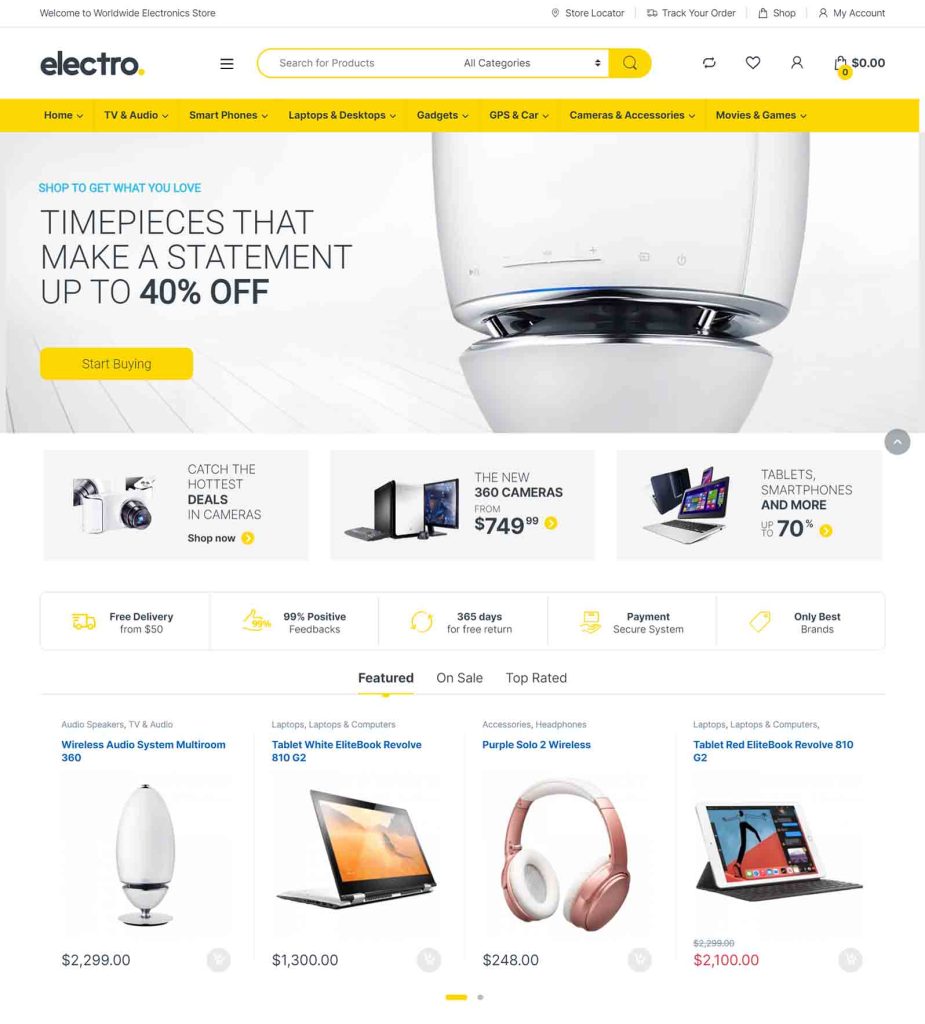
8. Electro
Key Features:
- Best for Electronics Store.
- Incredible included a mega menu, product compare system and wishlist.
- Elementor and WPBakery support, Highly customizable.
- Built for speed and mobile first.

Best For: Large Electronics/Multi-Category Store.
Website: Electro
Pros:
- Built for Electronics Stores: Electronics and larger catalog stores can take advantage of product comparison, wishlist, and advanced search features.
- Super Mega Menus: Some advanced mega menu options available for large store browsing.
- Feature Packed: Cover everything you need out of the box for advanced WooCommerce stores – including pre-built headers, footers and product pages.
- Responsive mobile: It is perfectly developed and designed for smart devices.
Cons:
- Bounded to only Electronics: Though it has been designed for stores like electronics or tech sellers this would not be considered in the better case counterpart of few other industries.
- Heavy: Performance impact with lots of features to cache and optimize.
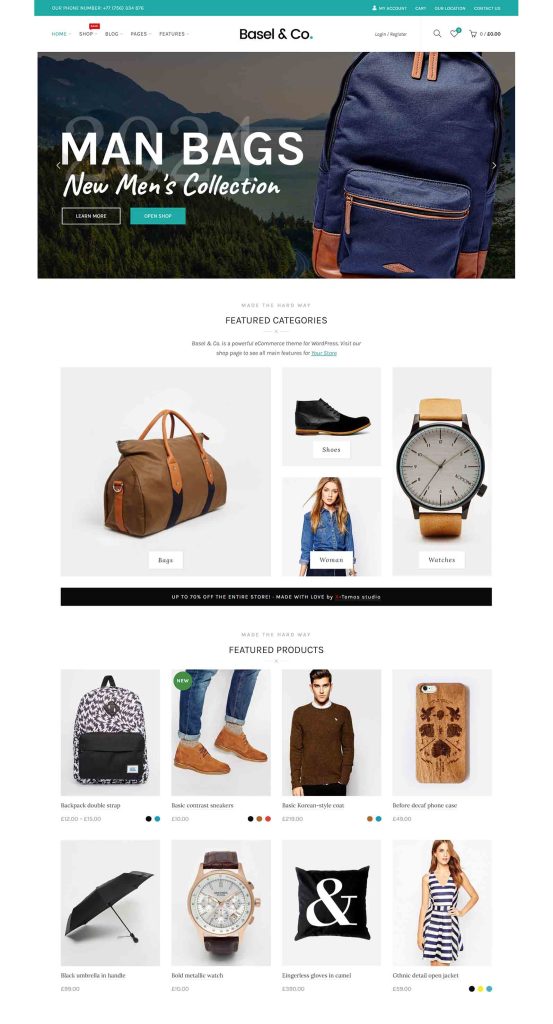
9. Basel
Key Features:
- Multiple shop demo layouts with a clean & modern design.
- AJAX-powered shop features.
- Compatible with WC Extensions for Product Variations, Swatches etc.
- Fast Load Times.

Best For: Beautiful storefronts with a focus on UX and Performance.
Website: Basel
Pros:
- Good design: Ideal for media-rich stores. Basel is a clean and professional design perfect for types of fashion and lifestyle stores.
- AJAX Shop Features: Built-in AJAX search, filtering and pagination for a better shopping experience.
- WooCommerce Features: Product swatches, quick view, and wishlist functionalities (all must-have features for a modern store.)
- Responsive Design: Basel is fully responsive.
Cons:
- Some Limitations: It has all the core requirements to create an excellent eCommerce store, but not as feature-rich as themes like Porto or WoodMart.
- Can Still Be Limited in Customization: While Salesforce Communities are flexible, deep customizations will often run into limitations for non-technical or low-code admins.
Here are 10 more premium WooCommerce themes for building high-quality online stores:
- WoonderShop
- Savoy
- KALLYAS
- Rigid
- Halena
- Martfury
- Bazar Shop
- Uncode
- Kalium
- Blaszok