When choosing a free theme, make sure the new look performs well, offers customization and is compatible with WooCommerce plugins. So without any delay, I made a list of some free WooCommerce compatible themes that you can use in your online store.
Key Factors for Choosing a Free WooCommerce Theme:
- Speed: A fast theme for a better user experience and SEO.
- Responsiveness: Themes should be mobile responsive across all the devices.
- WooCommerce Integration: Make sure the theme is compatible with WooCommerce and its extensions.
- Customizability: Look for a theme that has plenty of custom built-in features to make your blog different from others, and most importantly nothing out of the norm where custom coding is required.
- Design: A clean design that reflects a modern theme, and sets off items you will be selling in your store.
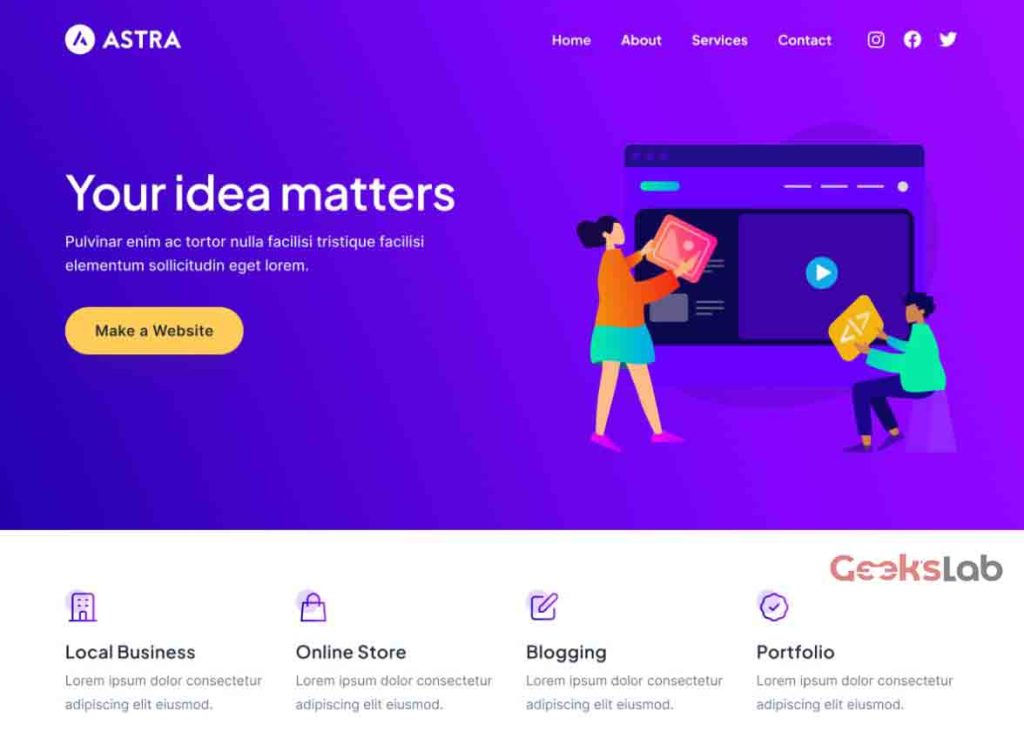
1. Astra
Features: Astra is the most light-weight, fastest and customizable theme. They come with a bunch of pre-built templates (including many for eCommerce!). The theme is supported by page builders such as Elementor and Beaver Builder that will help you to make a design of your own.
Website: Astra

Pros: Very fast and SEO optimized.
Cons: Limited free customization compared to premium.
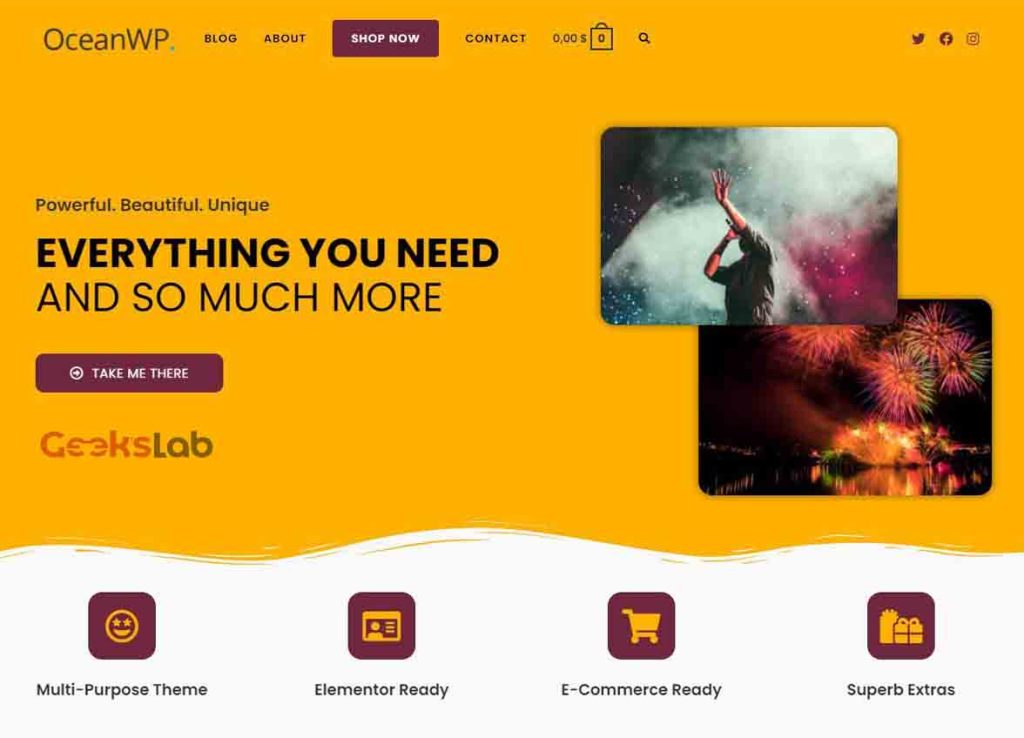
2. OceanWP
Features: OceanWP is a multipurpose theme oriented for deep integration with WooCommerce. Has many customisation capabilities and some free demos especially for eCommerce.

Pros: Very fast and SEO optimized.
Cons: Limited free customization compared to premium.
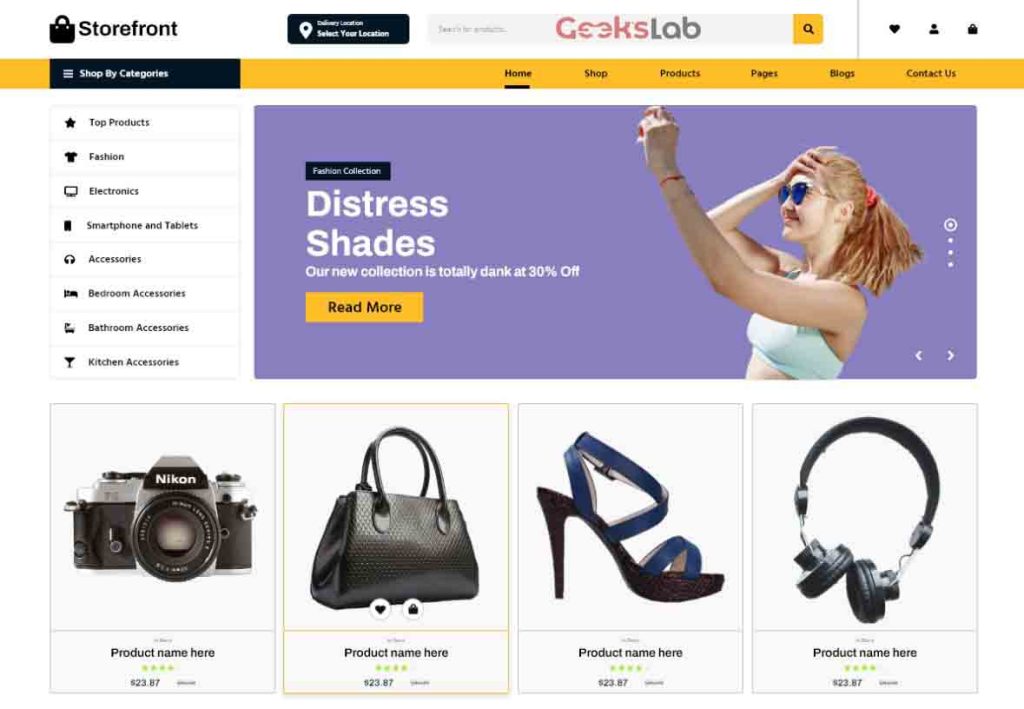
3. Storefront by WooCommerce
Features: Storefront is the official WooCommerce theme built by the team developing WooCommerce. Excellent layout, responsive and a basic eCommerce foundation.
Website: Storefront

Pros: Rock solid and works out of the box with zero compatibility problems in WooCommerce.
Cons: Limited design tools, no style preferences out of the box.
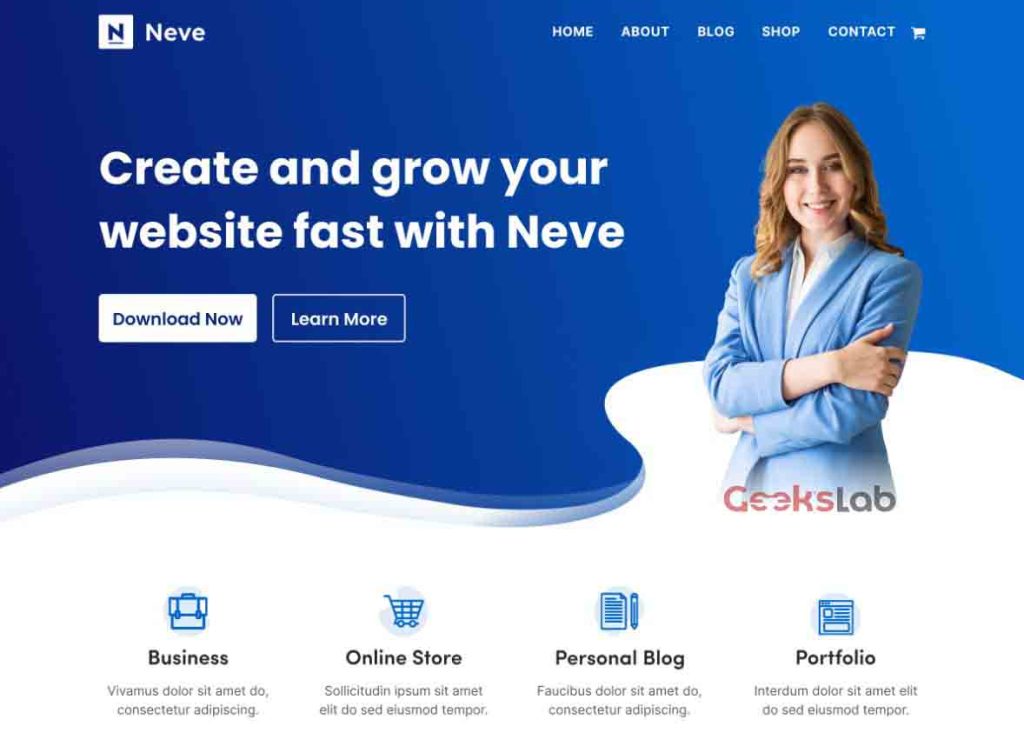
4. Neve
Features: Neve is a multipurpose theme with a focus on speed and performance. So, you can start a full-fledged online store using its built-in WooCommerce starter templates.
Website: Neve

Pros: Performance, mobile responsiveness & works well with your favorite page builders (Elementor, Gutenberg…).
Cons : Fewer customization than the Premium version.
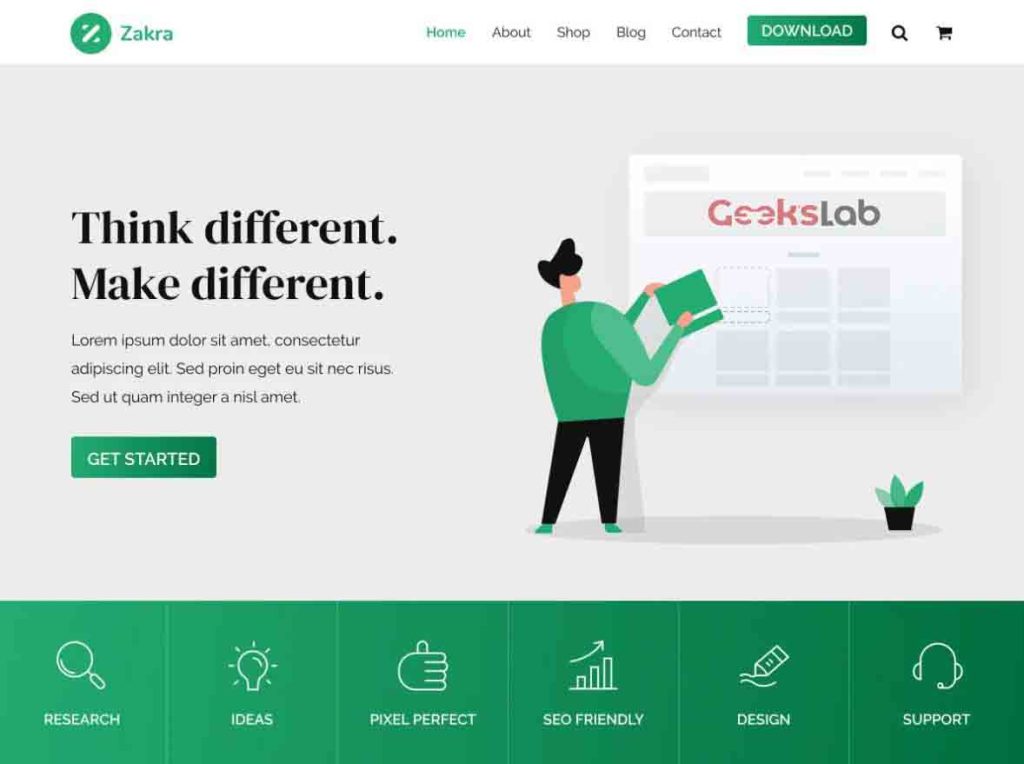
5. Zakra
Features: Zakra is a fast, lightweight theme that comes with full WooCommerce support. The theme comes with multiple eCommerce demo sites that you can quickly import, and it also supports all popular page builders.
Website: Zakra

Pros: This is SEO friendly and loads very quickly so even a beginner can handle this theme easily.
Cons: Limited design features available in the free version versus its pro counterpart.
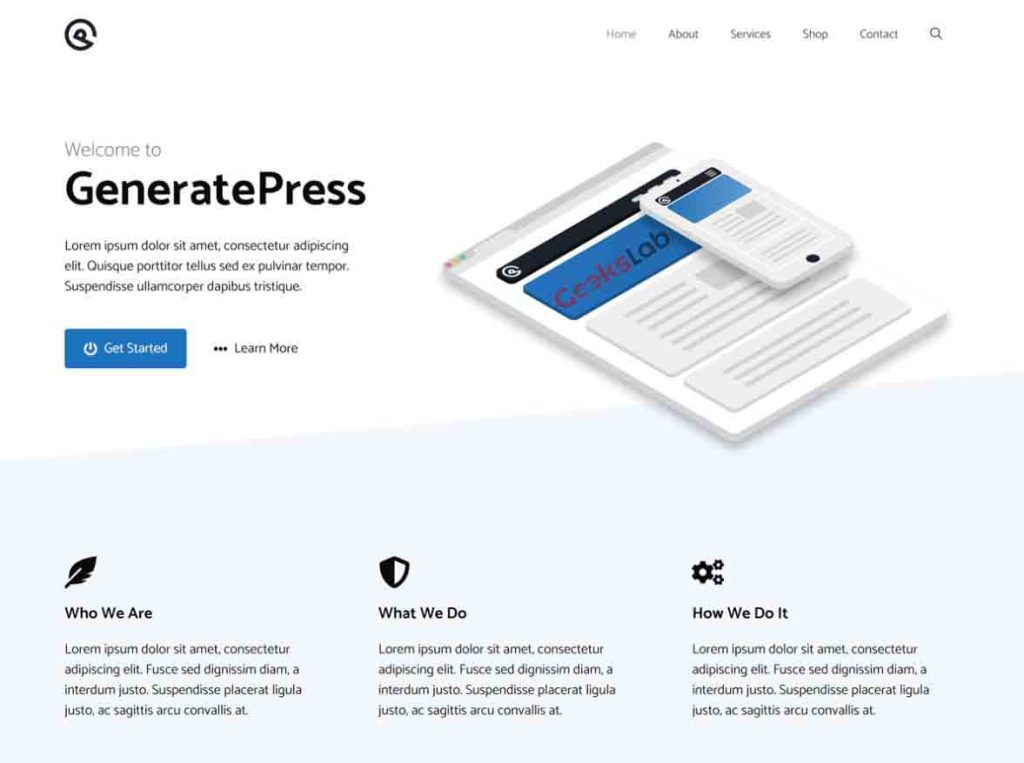
6. GeneratePress
Features: GeneratePress is a lighter theme and works well with WooCommerce. This means that it offers a more simplified landscape, with options in the free version for basic customization and in the premium one, WooCommerce specific features come added.
Website: GeneratePress

Pros: Lightweight and fast, performs well with WooCommerce.
Cons: The free tool has been reduced to a simpler version.
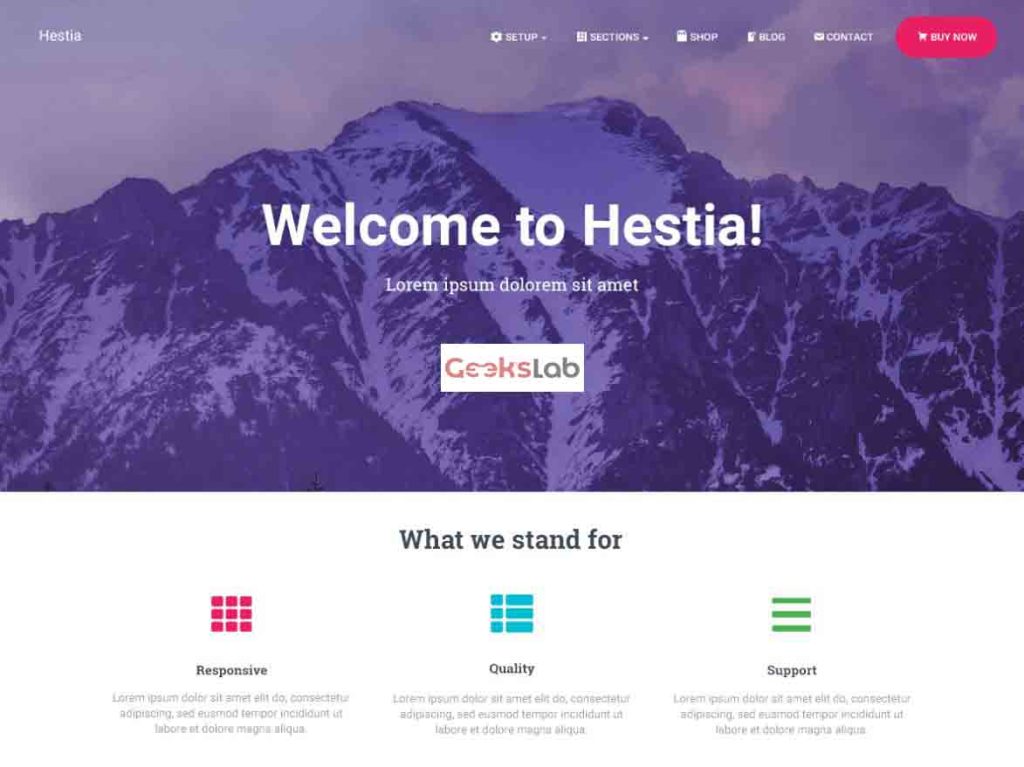
7. Hestia
Features: Hestia is a modern free one page business WordPress theme with WooCommerce compatibility. You will get a nice professional look with pre-built templates fit for online shops.
Website: Hestia

Pros: Get perfect with page builders and SEO Friendly.
Con: Fewer customization options on free version.
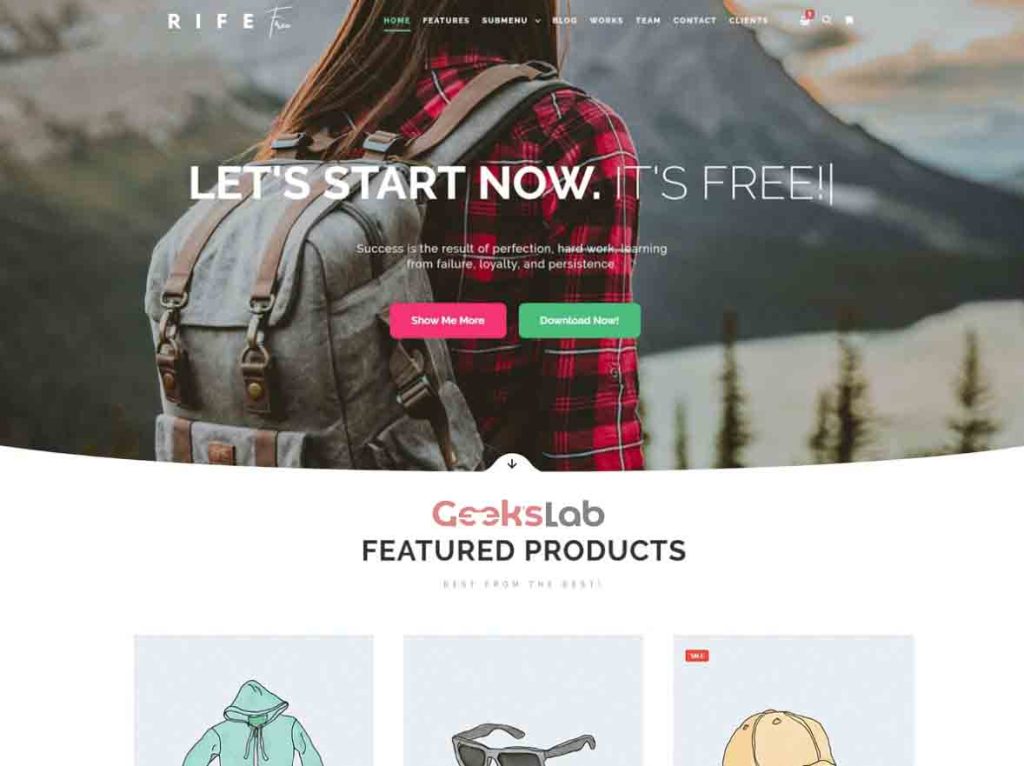
8. Rife Free
Features: Rife Free is a creative theme with multiple eCommerce layouts. WooCommerce templates are fully supported and customization is great.
Website: Rife Free

Pro: Contemporary Construction and free WooCommerce templates.
Cons: The Free version has limitations for customization.
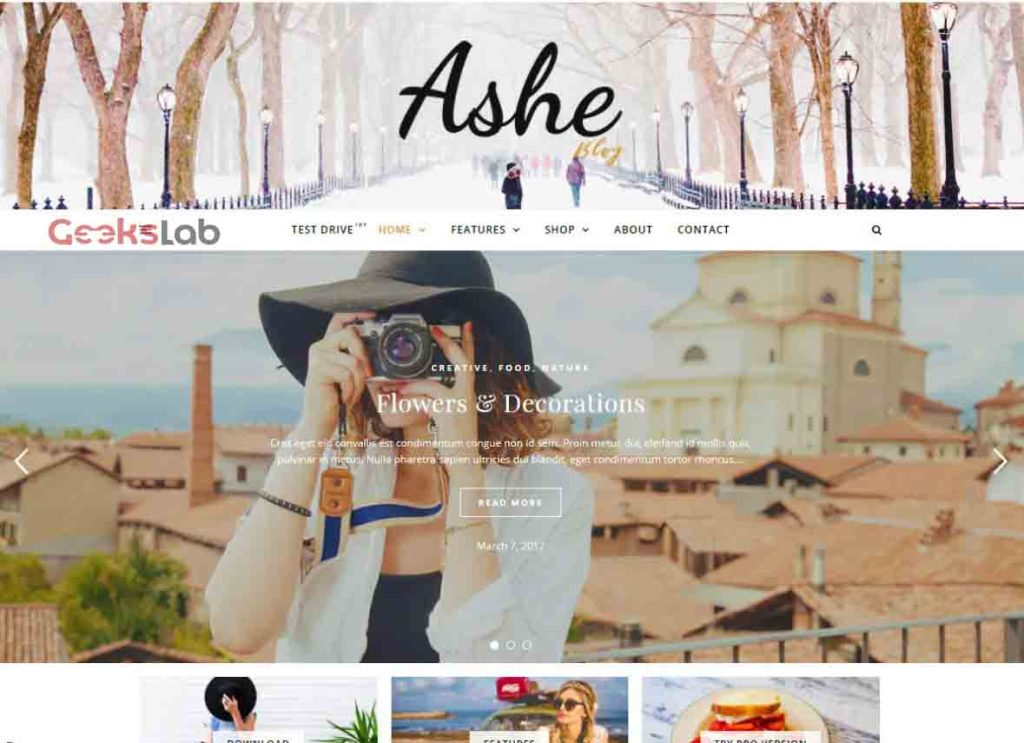
9. Ashe
Features: Ashe is a fresh, relatively, clean and minimal theme that is WooCommerce-ready for anyone who likes writing about food, videos, stories or reviews. Simple, elegant and ideal for lifestyle stores.
Website: Ashe

Pros: Recommended for Bloggers or Small Shops If You Care a lot About SEO.
Cons: Not as feature-rich as some other themes for bigger online stores.
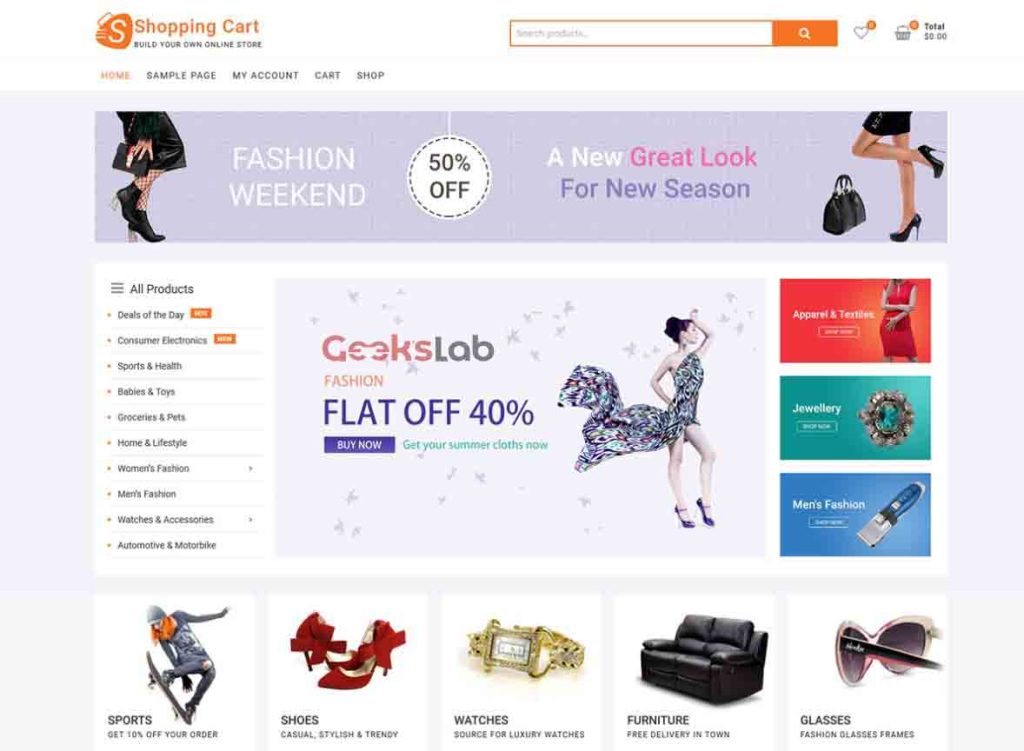
10. ShoppingCart
Features: ShoppingCart is an opulent, eCommerce-centric theme which works very well when used with WooCommerce. Tailored for online stores and available in a variety of layouts with customization.
Website: ShoppingCart

Pros: Contains separate layout for WooCommerce, multiple widgets areas.
Cons: Only free for the first month Some premium features are missing in the free version.
All of these themes are a good starting point for an online store and many do provide premium versions in case you need advanced features down the line.