A WordPress child theme is a copy or version of a WordPress theme that allows customization and changes without affecting the functionality and design of the parent theme. By using child themes you can change the design and functionality of your website without changing the code of the main theme. This reduces the risk of losing your customizations in an update to the original theme.
In this post we will discuss the advantages of child themes, how to create a child theme and other details:
Advantages of child themes:
- Protection of the original theme: Updates do not cause any problems as the code of the original theme is not changed.
- Customization: Website design and functionality can be customized by making changes to child themes.
- Flexibility: It is easy to change certain parts of the website using child themes.
Create a child theme: Most of the premium themes provide a child theme with its parent theme or original theme. But sometimes we need to create a child theme manually. We can create a child theme easily by using a free wordpress plugin. Let’s start:
Plugin Setup:
- Log in to your wordpress dashboard.
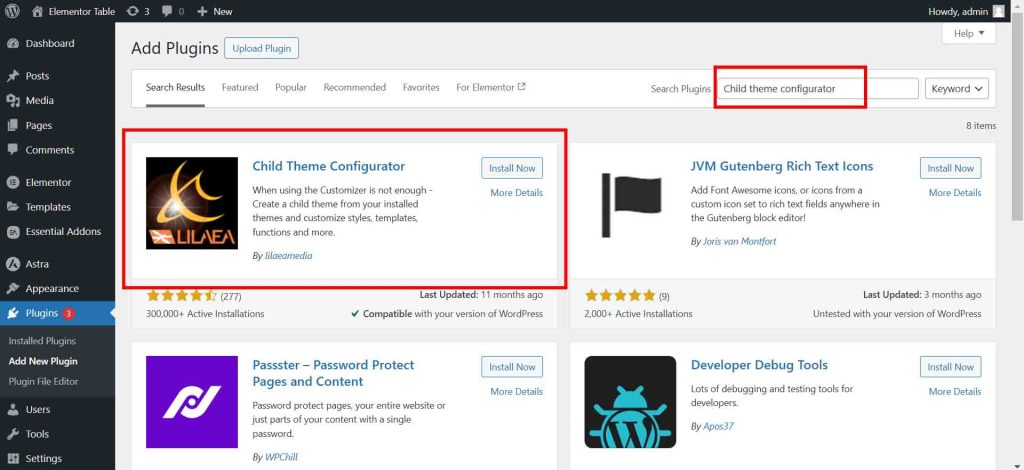
- Go to Plugin > Add new plugin.
- Search for Child theme configurator.
- Install and activate the plugin.

Creating a Child Theme: From your wordpress dashboard
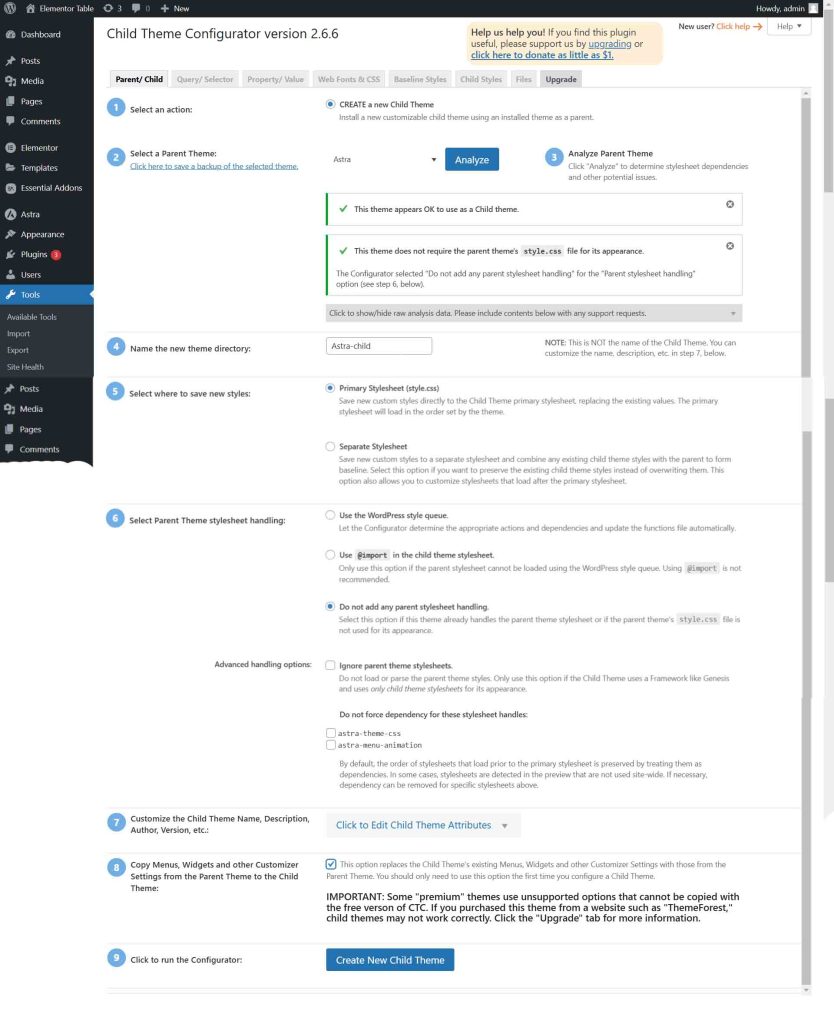
- Go to Tools > Child Themes.
- Change the theme name and other details as you want.
- After setting up all the fields click in Create New Child Theme.

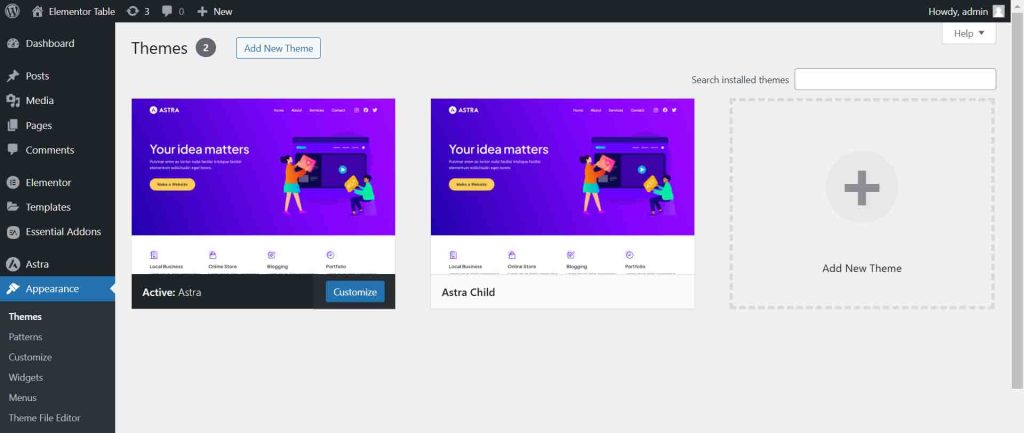
Once you have done, from appearance go to themes and you can see a child theme created.

Warning: Before developing any website, please check that your child theme is activated and working properly.



